slider menu
Posted by Albert 3047Day 2Hour 52Min 50Sec ago [2017-08-10]
Why to use a library everytime?

Let’s create our own Slide Menu (Drawer) in Swift 3.
1. Create New Project in Xcode 8 with Swift Language
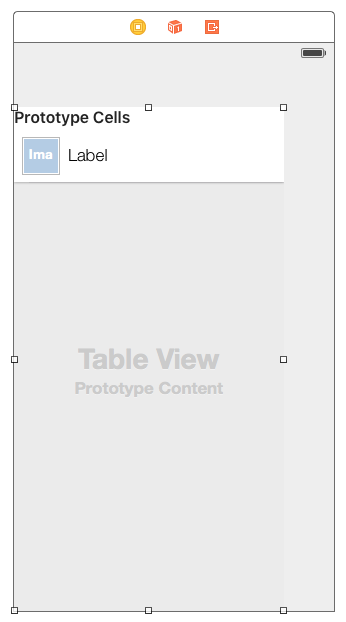
2. Design the Menu in UIViewController

Declaration of Variables and Protocols (Delegate) :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | protocol SlideMenuDelegate { func slideMenuItemSelectedAtIndex(_ index : Int32) } class MenuViewController: UIViewController, UITableViewDataSource, UITableViewDelegate { /** * Array to display menu options */ @IBOutlet var tblMenuOptions : UITableView! /** * Transparent button to hide menu */ @IBOutlet var btnCloseMenuOverlay : UIButton! /** * Array containing menu options */ var arrayMenuOptions = [Dictionary<String,String>]() /** * Menu button which was tapped to display the menu */ var btnMenu : UIButton! /** * Delegate of the MenuVC */ var delegate : SlideMenuDelegate? } |
Following method is for updating the Items in the Menu :
1 2 3 4 5 6 | func updateArrayMenuOptions(){ arrayMenuOptions.append(["title":"Home", "icon":"HomeIcon"]) arrayMenuOptions.append(["title":"Play", "icon":"PlayIcon"]) tblMenuOptions.reloadData() } |
Following method is for click event and animation :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | @IBAction func onCloseMenuClick(_ button:UIButton!){ btnMenu.tag = 0 if (self.delegate != nil) { var index = Int32(button.tag) if(button == self.btnCloseMenuOverlay){ index = -1 } delegate?.slideMenuItemSelectedAtIndex(index) } UIView.animate(withDuration: 0.3, animations: { () -> Void in self.view.frame = CGRect(x: -UIScreen.main.bounds.size.width, y: 0, width: UIScreen.main.bounds.size.width,height: UIScreen.main.bounds.size.height) self.view.layoutIfNeeded() self.view.backgroundColor = UIColor.clear }, completion: { (finished) -> Void in self.view.removeFromSuperview() self.removeFromParentViewController() }) } |
3. Now we will create a Base UIViewController to use anywhere in the project which control the delegate of menu.
First we will create this 3 lines Drawer Icon via Code
![]()
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | func addSlideMenuButton(){ let btnShowMenu = UIButton(type: UIButtonType.system) btnShowMenu.setImage(self.defaultMenuImage(), for: UIControlState()) btnShowMenu.frame = CGRect(x: 0, y: 0, width: 30, height: 30) btnShowMenu.addTarget(self, action: 'selector(BaseViewController.onSlideMenuButtonPressed(_:)), for: UIControlEvents.touchUpInside) let customBarItem = UIBarButtonItem(customView: btnShowMenu) self.navigationItem.leftBarButtonItem = customBarItem; } func defaultMenuImage() -> UIImage { var defaultMenuImage = UIImage() UIGraphicsBeginImageContextWithOptions(CGSize(width: 30, height: 22), false, 0.0) UIColor.black.setFill() UIBezierPath(rect: CGRect(x: 0, y: 3, width: 30, height: 1)).fill() UIBezierPath(rect: CGRect(x: 0, y: 10, width: 30, height: 1)).fill() UIBezierPath(rect: CGRect(x: 0, y: 17, width: 30, height: 1)).fill() UIColor.white.setFill() UIBezierPath(rect: CGRect(x: 0, y: 4, width: 30, height: 1)).fill() UIBezierPath(rect: CGRect(x: 0, y: 11, width: 30, height: 1)).fill() UIBezierPath(rect: CGRect(x: 0, y: 18, width: 30, height: 1)).fill() defaultMenuImage = UIGraphicsGetImageFromCurrentImageContext()! UIGraphicsEndImageContext() return defaultMenuImage; } |
Delegate (Protocol) method call :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | func slideMenuItemSelectedAtIndex(_ index: Int32) { let topViewController : UIViewController = self.navigationController!.topViewController! print("View Controller is : \(topViewController) \n", terminator: "") switch(index){ case 0: print("Home\n", terminator: "") self.openViewControllerBasedOnIdentifier("Home") break case 1: print("Play\n", terminator: "") self.openViewControllerBasedOnIdentifier("PlayVC") break default: print("default\n", terminator: "") } } |
To open a view controller by identifier :
Set the Restoration Identifier and Storyboard Identifier. If current view is open then we will not open it once again for that we have to check via Restoration Identifier.
1 2 3 4 5 6 7 8 9 10 11 | func openViewControllerBasedOnIdentifier(_ strIdentifier:String){ let destViewController : UIViewController = self.storyboard!.instantiateViewController(withIdentifier: strIdentifier) let topViewController : UIViewController = self.navigationController!.topViewController! if (topViewController.restorationIdentifier! == destViewController.restorationIdentifier!){ print("Same VC") } else { self.navigationController!.pushViewController(destViewController, animated: true) } } |
4. Now We will assign this drawer to any of the UIViewController
We have to use only one method to add drawer (slide menu) self.addSlideMenuButton()
1 2 3 4 5 6 7 8 9 | import UIKit class HomeVC: BaseViewController { override func viewDidLoad() { super.viewDidLoad() addSlideMenuButton() } } |
Source Code is available at the Github AKSwiftSlideMenu

You can download for both versions Swift 2 or Swift 3. From Releases Tab at GitHub AKSwiftSlideMenu .
Check other blog posts about Swift
http://ashishkakkad.com/2015/09/create-your-own-slider-menu-drawer-in-swift/