[React] 간단한 게시판 CURD
Posted by Albert 920Day 11Hour 19Min 13Sec ago [2023-03-14]
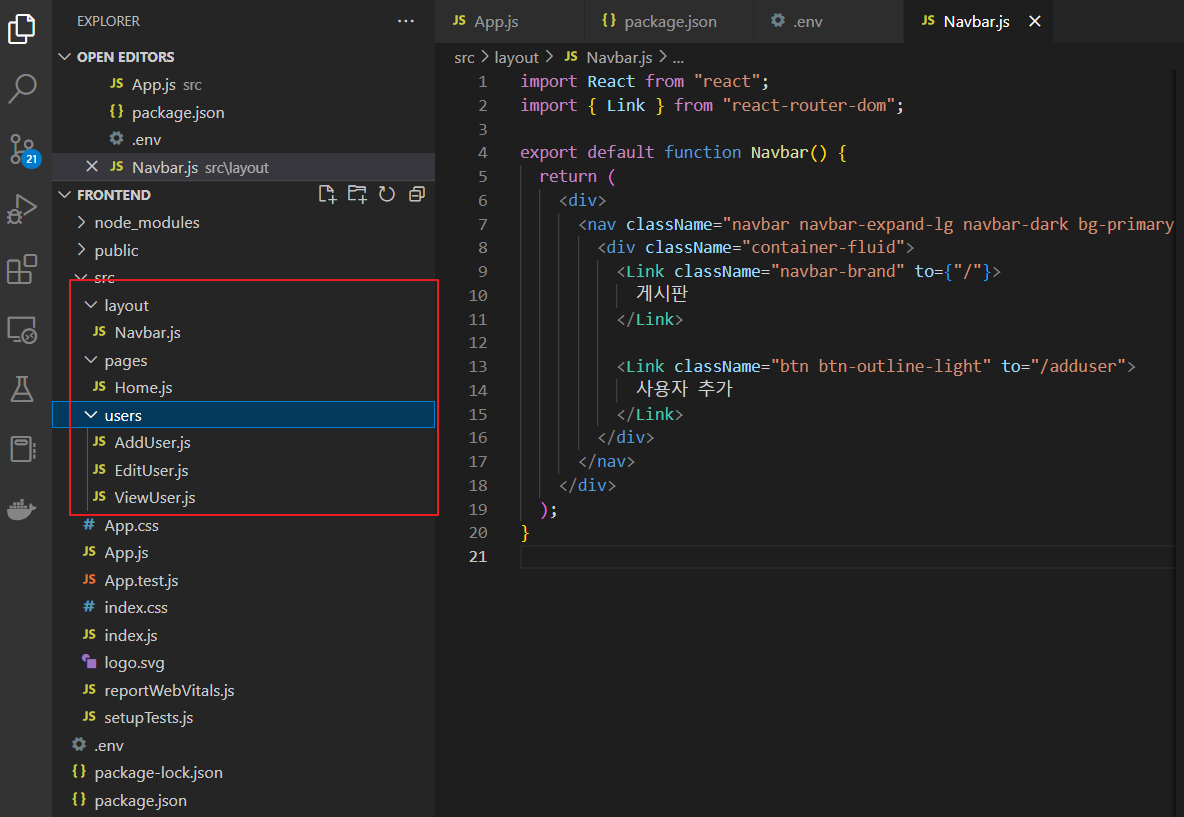
전반 구조는 아래와 같음(bootstrap5.2.3)

화면은 리스트 ,등록,수정, 상세 페이지로 나뉜다



0. App.js
import "./App.css";
import "../node_modules/bootstrap/dist/css/bootstrap.min.css";
import Navbar from "./layout/Navbar";
import Home from "./pages/Home";
import { BrowserRouter as Router, Routes, Route } from "react-router-dom";
import AddUser from "./users/AddUser";
import EditUser from "./users/EditUser";
import ViewUser from "./users/ViewUser";
function App() {
return (
<div className="App">
<Router>
<Navbar />
<Routes>
<Route exact path="/" element={<Home />} />
<Route exact path="/adduser" element={<AddUser />} />
<Route exact path="/edituser/:id" element={<EditUser />} />
<Route exact path="/userview/:id" element={<ViewUser />} />
</Routes>
</Router>
</div>
);
}
export default App;
1. 상단 네이비(layout/Navbar.js)
import React from "react";
import { Link } from "react-router-dom";
export default function Navbar() {
return (
<div>
<nav className="navbar navbar-expand-lg navbar-dark bg-primary">
<div className="container-fluid">
<Link className="navbar-brand" to={"/"}>
게시판
</Link>
<Link className="btn btn-outline-light" to="/adduser">
사용자 추가
</Link>
</div>
</nav>
</div>
);
}
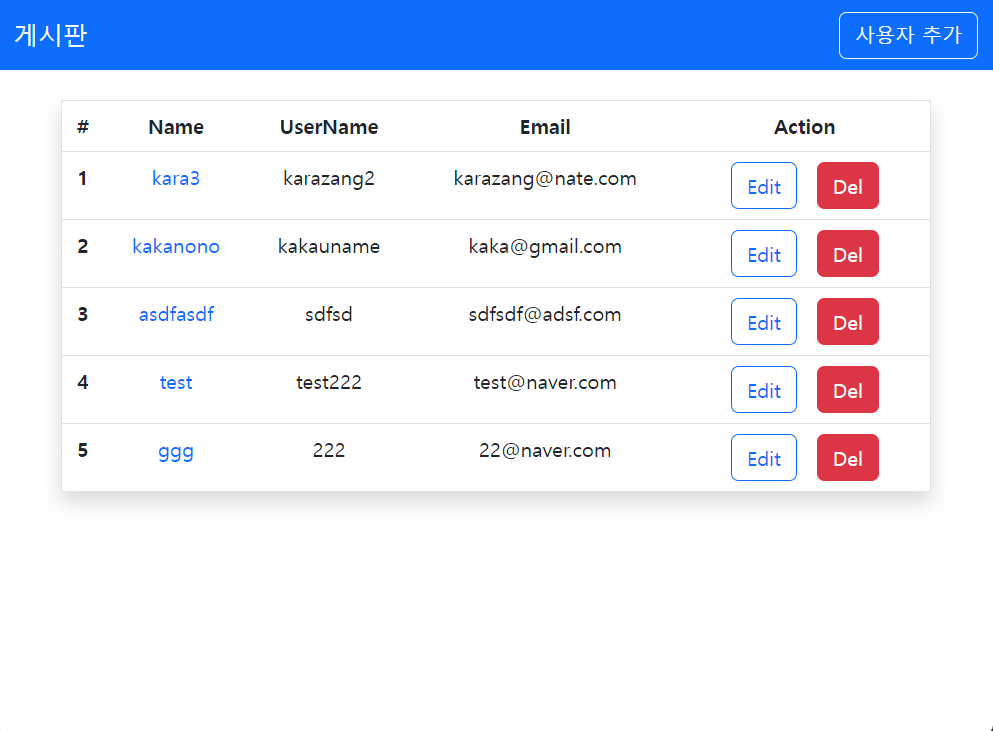
2. 리스트페이지 (pages/Home.js)
import React, { useEffect, useState } from "react";
import axios from "axios";
import { Link, useParams } from "react-router-dom";
export default function Home() {
const [users, setUsers] = useState([]);
const { id } = useParams();
useEffect(() => {
loadUsers();
}, []);
const loadUsers = async () => {
const result = await axios.get("http://localhost:8888/users");
setUsers(result.data);
};
const deleteUser = async (id) => {
// eslint-disable-next-line no-restricted-globals
if (confirm("삭제하시겠습니까?")) {
await axios.delete(`http://localhost:8888/user/${id}`);
loadUsers();
}
};
return (
<div className="container">
<div className="py-4">
<table className="table border shadow">
<thead>
<tr>
<th scope="col">'</th>
<th scope="col">Name</th>
<th scope="col">UserName</th>
<th scope="col">Email</th>
<th scope="col">Action</th>
</tr>
</thead>
<tbody>
{users.map((user, index) => (
<tr key={index}>
<th scope="row">{index + 1}</th>
<td>
<Link
to={`/userview/${user.id}`}
style={{ textDecoration: "none" }}
>
{user.name}
</Link>
</td>
<td>{user.username}</td>
<td>{user.email}</td>
<td>
<Link
className="btn btn-outline-primary mx-2"
to={`/edituser/${user.id}`}
>
Edit
</Link>
<button
className="btn btn-danger mx-2"
onClick={() => deleteUser(user.id)}
>
Del
</button>
</td>
</tr>
))}
</tbody>
</table>
</div>
</div>
);
}
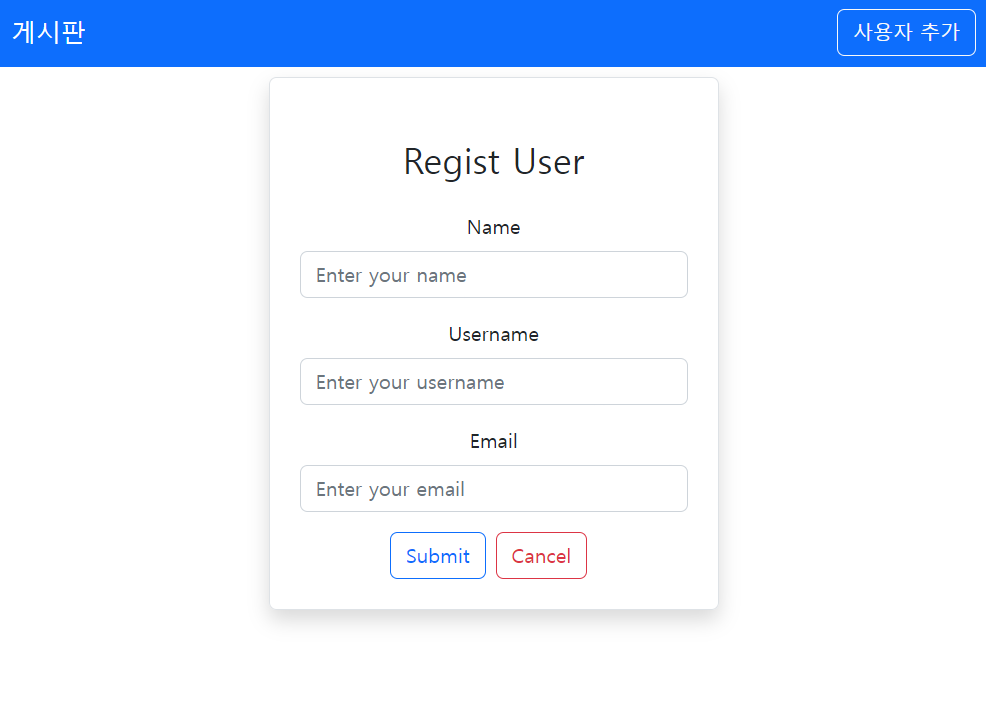
3. 신규등록 (users/AddUser.js)
import axios from "axios";
import React, { useState } from "react";
import { Link, useNavigate } from "react-router-dom";
export default function AddUser() {
let navigate = useNavigate();
const [user, setUser] = useState({
name: "",
username: "",
email: "",
});
const { name, username, email } = user;
const onInputChange = (e) => {
setUser({ ...user, [e.target.name]: e.target.value });
};
const onSubmt = async (e) => {
e.preventDefault();
await axios.post("http://localhost:8888/user", user);
navigate("/");
};
return (
<div className="container">
<div className="row">
<div className="col-md-6 offset-md-3 border rounded p-4 mt-2 shadow">
<h2 className="text-center m-4">Regist User</h2>
<form onSubmit={(e) => onSubmt(e)}>
<div className="mb-3">
<label htmlFor="Name" className="form-label">
Name
</label>
<input
type={"text"}
className="form-control"
placeholder="Enter your name"
name="name"
value={name}
onChange={(e) => onInputChange(e)}
/>
</div>
<div className="mb-3">
<label htmlFor="Username" className="form-label">
Username
</label>
<input
type={"text"}
className="form-control"
placeholder="Enter your username"
name="username"
value={username}
onChange={(e) => onInputChange(e)}
/>
</div>
<div className="mb-3">
<label htmlFor="Email" className="form-label">
Email
</label>
<input
type={"text"}
className="form-control"
placeholder="Enter your email"
name="email"
value={email}
onChange={(e) => onInputChange(e)}
/>
</div>
<button type="submit" className="btn btn-outline-primary">
Submit
</button>
<Link type="submit" className="btn btn-outline-danger mx-2" to="/">
Cancel
</Link>
</form>
</div>
</div>
</div>
);
}
4. 수정페이지 (user/EditUser.js)
import axios from "axios";
import React, { useEffect, useState } from "react";
import { Link, useNavigate, useParams } from "react-router-dom";
export default function EditUser() {
let navigate = useNavigate();
const { id } = useParams();
const [user, setUser] = useState({
name: "",
username: "",
email: "",
});
const { name, username, email } = user;
const onInputChange = (e) => {
setUser({ ...user, [e.target.name]: e.target.value });
};
useEffect(() => {
loadUser();
}, []);
const onSubmt = async (e) => {
e.preventDefault();
await axios.put(`http://localhost:8888/user/${id}`, user);
navigate("/");
};
const loadUser = async () => {
const result = await axios.get(`http://localhost:8888/user/${id}`);
setUser(result.data);
};
return (
<div className="container">
<div className="row">
<div className="col-md-6 offset-md-3 border rounded p-4 mt-2 shadow">
<h2 className="text-center m-4">Edite User</h2>
<form onSubmit={(e) => onSubmt(e)}>
<div className="mb-3">
<label htmlFor="Name" className="form-label">
Name
</label>
<input
type={"text"}
className="form-control"
placeholder="Enter your name"
name="name"
value={name}
onChange={(e) => onInputChange(e)}
/>
</div>
<div className="mb-3">
<label htmlFor="Username" className="form-label">
Username
</label>
<input
type={"text"}
className="form-control"
placeholder="Enter your username"
name="username"
value={username}
onChange={(e) => onInputChange(e)}
/>
</div>
<div className="mb-3">
<label htmlFor="Email" className="form-label">
Email
</label>
<input
type={"text"}
className="form-control"
placeholder="Enter your email"
name="email"
value={email}
onChange={(e) => onInputChange(e)}
/>
</div>
<button type="submit" className="btn btn-outline-primary">
Submit
</button>
<Link type="submit" className="btn btn-outline-danger mx-2" to="/">
Cancel
</Link>
</form>
</div>
</div>
</div>
);
}
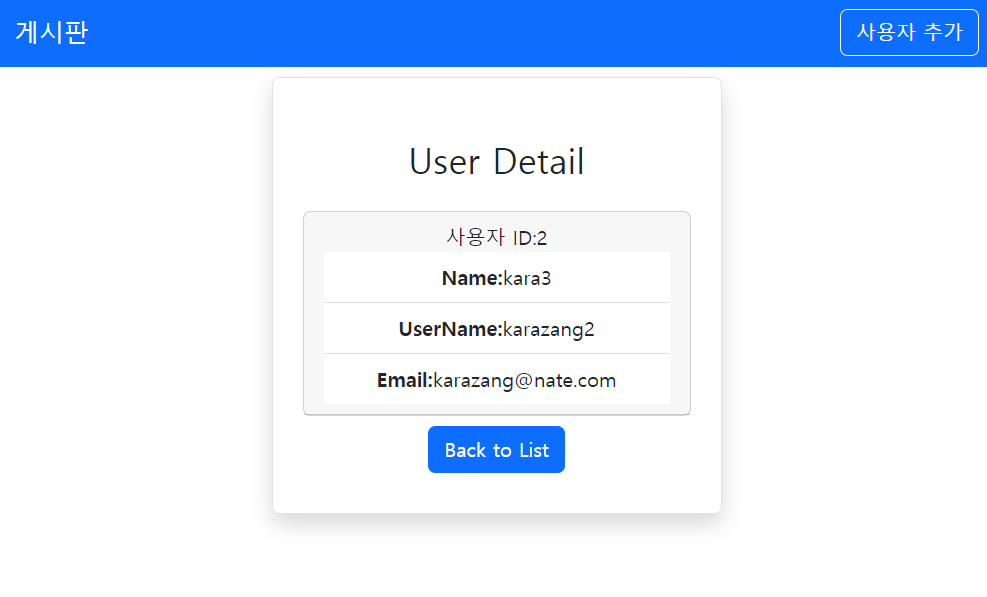
5. 상세페이지 (user/ViewUser.js)
import axios from "axios";
import React, { useEffect, useState } from "react";
import { Link, useParams } from "react-router-dom";
export default function ViewUser() {
const [user, setUser] = useState({
name: "",
username: "",
email: "",
});
const { id } = useParams();
useEffect(() => {
loadUser();
}, []);
const loadUser = async () => {
const result = await axios.get(`http://localhost:8888/user/${id}`);
setUser(result.data);
};
return (
<div className="container">
<div className="row">
<div className="col-md-6 offset-md-3 border rounded p-4 mt-2 shadow">
<h2 className="text-center m-4">User Detail</h2>
<div className="card">
<div className="card-header">
사용자 ID:{id}
<ul className="list-group list-group-flush">
<li className="list-group-item">
<b>Name:</b>
{user.name}
</li>
<li className="list-group-item">
<b>UserName:</b>
{user.username}
</li>
<li className="list-group-item">
<b>Email:</b>
{user.email}
</li>
</ul>
</div>
</div>
<Link className="btn btn-primary my-2" to={"/"}>
Back to List
</Link>
</div>
</div>
</div>
);
}
끝