ios firebase push설정
Posted by Albert 405Day 19Hour 49Min 12Sec ago [2023-04-09]
p8 인증키의 장점
여러가지 좋은 장점이 많이 있겠지만..
기존 APNS에 비해 떠오르는 장점이 2가지가 생각납니다.
- 인증서 재발급이 필요없음.
- 개발과 운영 구분없이 푸시를 받을 수 있음.
푸시 인증서 유효기간이 만료 되면..
실 운영버전에서 푸시 테스트 할 때.. 운영버전에만 푸시를 셋팅해 놓아서 테스트가 쉽지 않은 적이 많았죠.
제가 진행한 순서
1. 인증서를 요청해서 발급받기 (실제 FCM 과정에 해당하지는 않습니다.)
2. 인증키를 생성해 봅시다
3. 앱 ID 만들기
4. 파이어베이스에 프로젝트 등록하기
5. FCM 샘플앱 만들기
6. Firebase 콘솔에서 테스트 메세지 보내기1. 인증서를 요청해서 발급받기
인증서를 발급받습니다.
Mac 노트북에서 기타 -> 키체인 접근 앱을 실행 시킵니다.


그리고 왼쪽 상단 메뉴에서 ‘인증기관에서 인증서 요청…’ 을 클릭합니다.

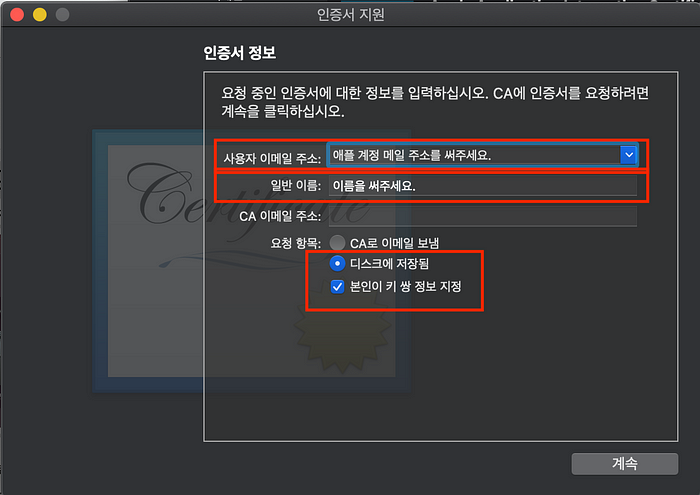
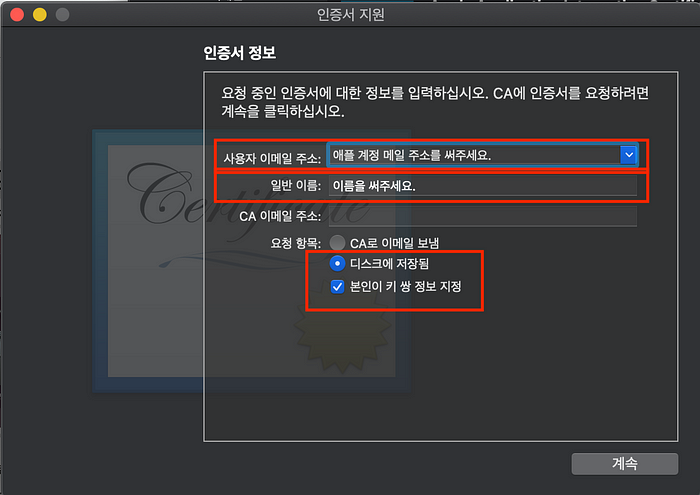
창에서 아래 이미지의 Red BOX 부분을 확인해서 진행합니다.

그리고 저장위치 확인하고 클릭하면 파일이 저장되어있을 것 입니다.


만들어진 ‘CertificateSigningRequest.certSigningRequest’ 를 이용해서 다음을 진행할 예정입니다. (파일명은 당연히 바꾸셔도 됩니다.)

2. 인증 키를 생성해 봅시다
- https://developer.apple.com/ -> Account -> Certificates, IDs & Profiles

파이어베이스
클라우드 메시징을 이용해서 푸시를 보내는 방법은 알고는 있지만, 제가 직접 해본 적은 없었네요..가볍게 푸시 받을 수 있게 설정하고, 테스트 메시지까지 간단하게 받는 부분까지만 해보려고 합니다.
그리고 제가 진행하는 셈플은 인증키 .p8 셋팅하는 진행입니다. (물론 .p12 도 되긴하지요.)
- 과정설명를 친절하게 해주는 Firebase 링크.
Firebase의 장점을 가볍게 언급해보고, Firebase 링크의 설명을 참고 해서 진행해보겠습니다.
p8 인증키의 장점
여러가지 좋은 장점이 많이 있겠지만..
기존 APNS에 비해 떠오르는 장점이 2가지가 생각납니다.
- 인증서 재발급이 필요없음.
- 개발과 운영 구분없이 푸시를 받을 수 있음.
푸시 인증서 유효기간이 만료 되면..
실 운영버전에서 푸시 테스트 할 때.. 운영버전에만 푸시를 셋팅해 놓아서 테스트가 쉽지 않은 적이 많았죠.
제가 진행한 순서
1. 인증서를 요청해서 발급받기 (실제 FCM 과정에 해당하지는 않습니다.)
2. 인증키를 생성해 봅시다
3. 앱 ID 만들기
4. 파이어베이스에 프로젝트 등록하기
5. FCM 샘플앱 만들기
6. Firebase 콘솔에서 테스트 메세지 보내기1. 인증서를 요청해서 발급받기
인증서를 발급받습니다.
Mac 노트북에서 기타 -> 키체인 접근 앱을 실행 시킵니다.


그리고 왼쪽 상단 메뉴에서 ‘인증기관에서 인증서 요청…’ 을 클릭합니다.

창에서 아래 이미지의 Red BOX 부분을 확인해서 진행합니다.

그리고 저장위치 확인하고 클릭하면 파일이 저장되어있을 것 입니다.


만들어진 ‘CertificateSigningRequest.certSigningRequest’ 를 이용해서 다음을 진행할 예정입니다. (파일명은 당연히 바꾸셔도 됩니다.)

2. 인증 키를 생성해 봅시다
- https://developer.apple.com/ -> Account -> Certificates, IDs & Profiles
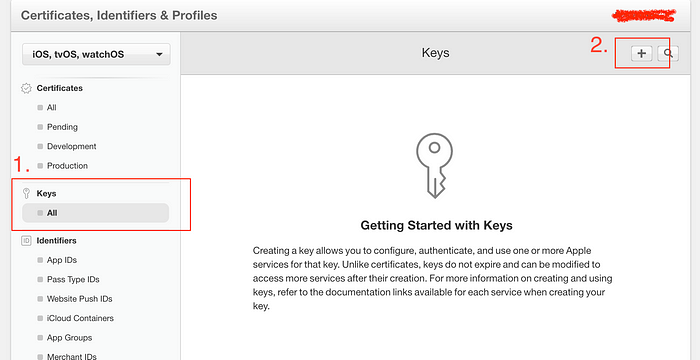
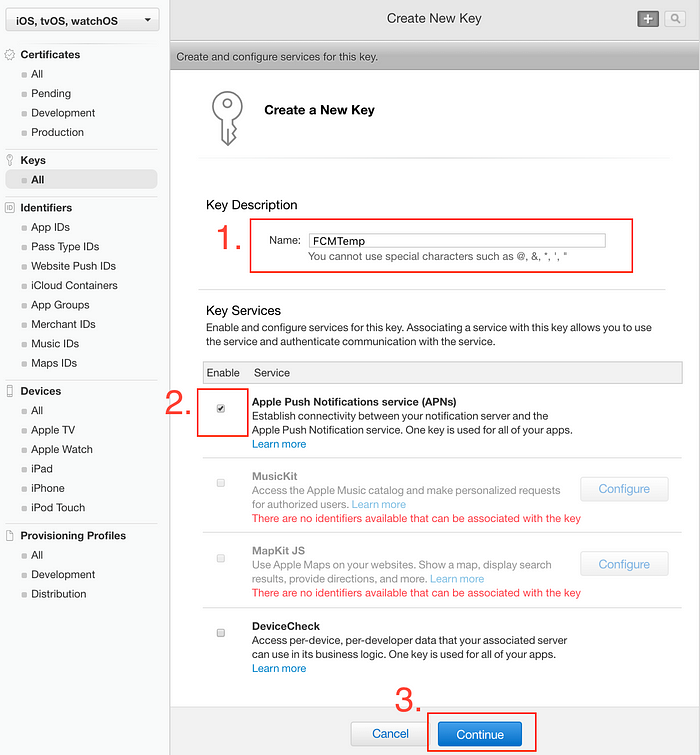
- 위 경로로 진입해서 아래 사진의 1. Key로 갑니다.
- 그리고 2. ‘+’ 버튼을 눌러 Key 생성을 진행합니다.

APN 인증 키에 대한 설명을 입력하고,
Key Services(키 서비스)에서 APN 체크박스를 선택하고 계속을 클릭합니다.

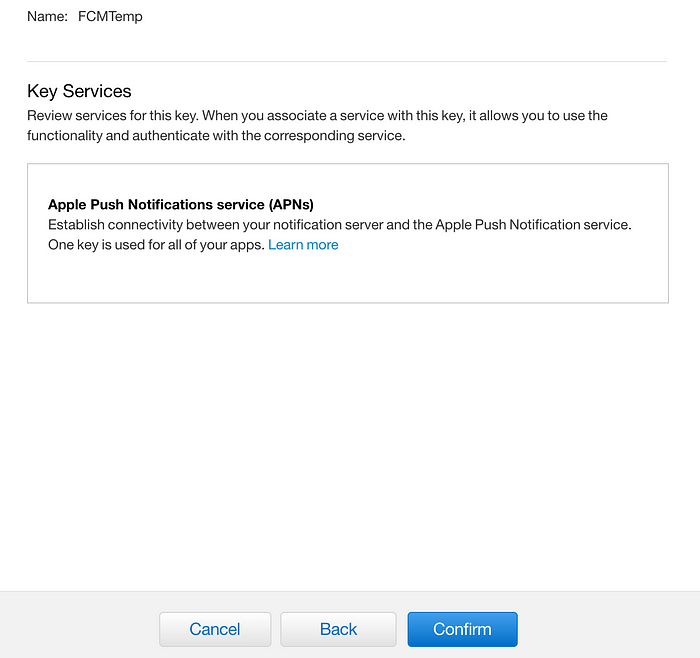
Confirm(확인), Download(다운로드)를 차례로 클릭합니다. 키를 안전한 위치에 저장하세요.

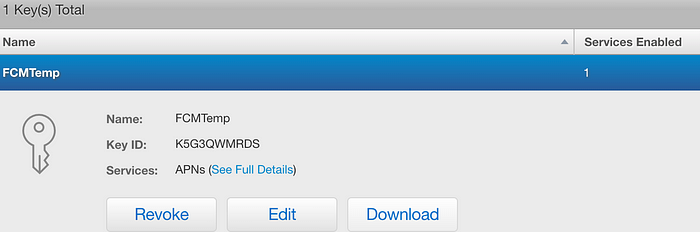
저장한 곳은 기억하시죠?
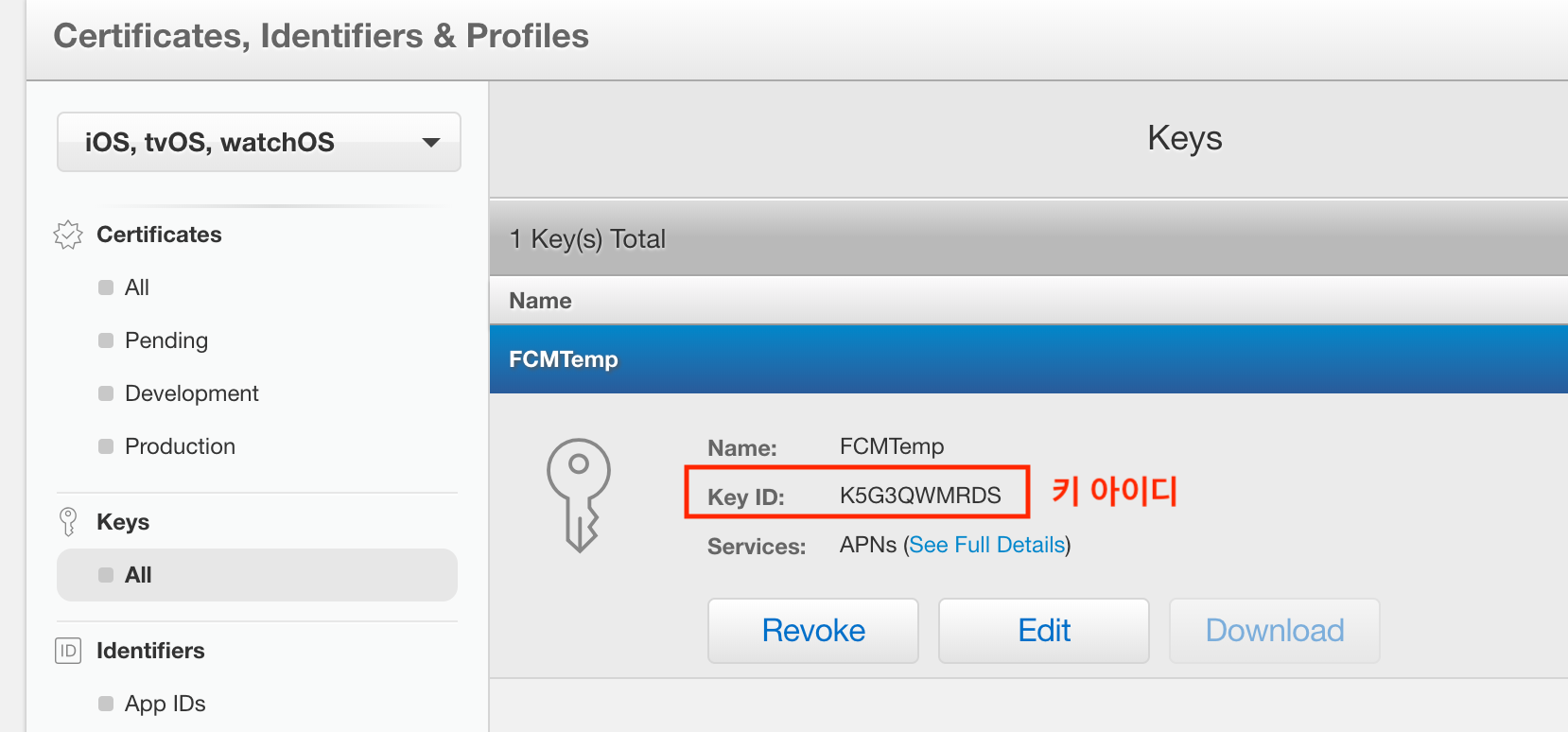
Key ID 는 K5G3QWMRDS 이군요. (글 올리면 Revoke 할거에요~)

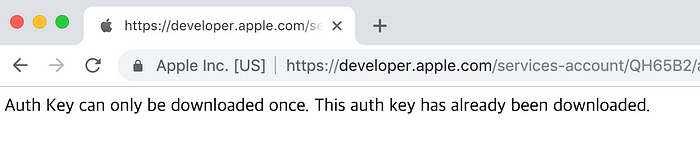
다운로드는 1회만 가능하며 나중에 키를 검색할 수 없습니다.

저는 잘 저장했습니다.

3.앱 ID 만들기
- https://developer.apple.com/ -> Account -> Certificates, IDs & Profiles
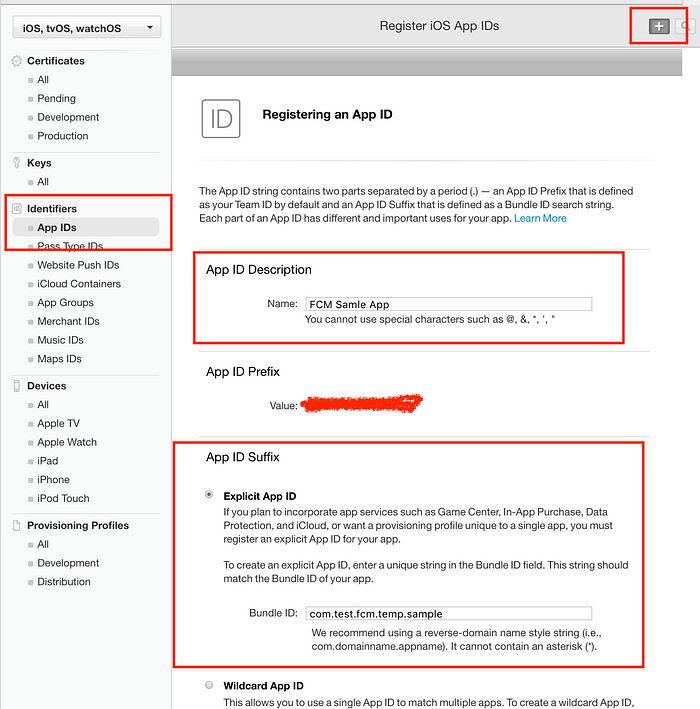
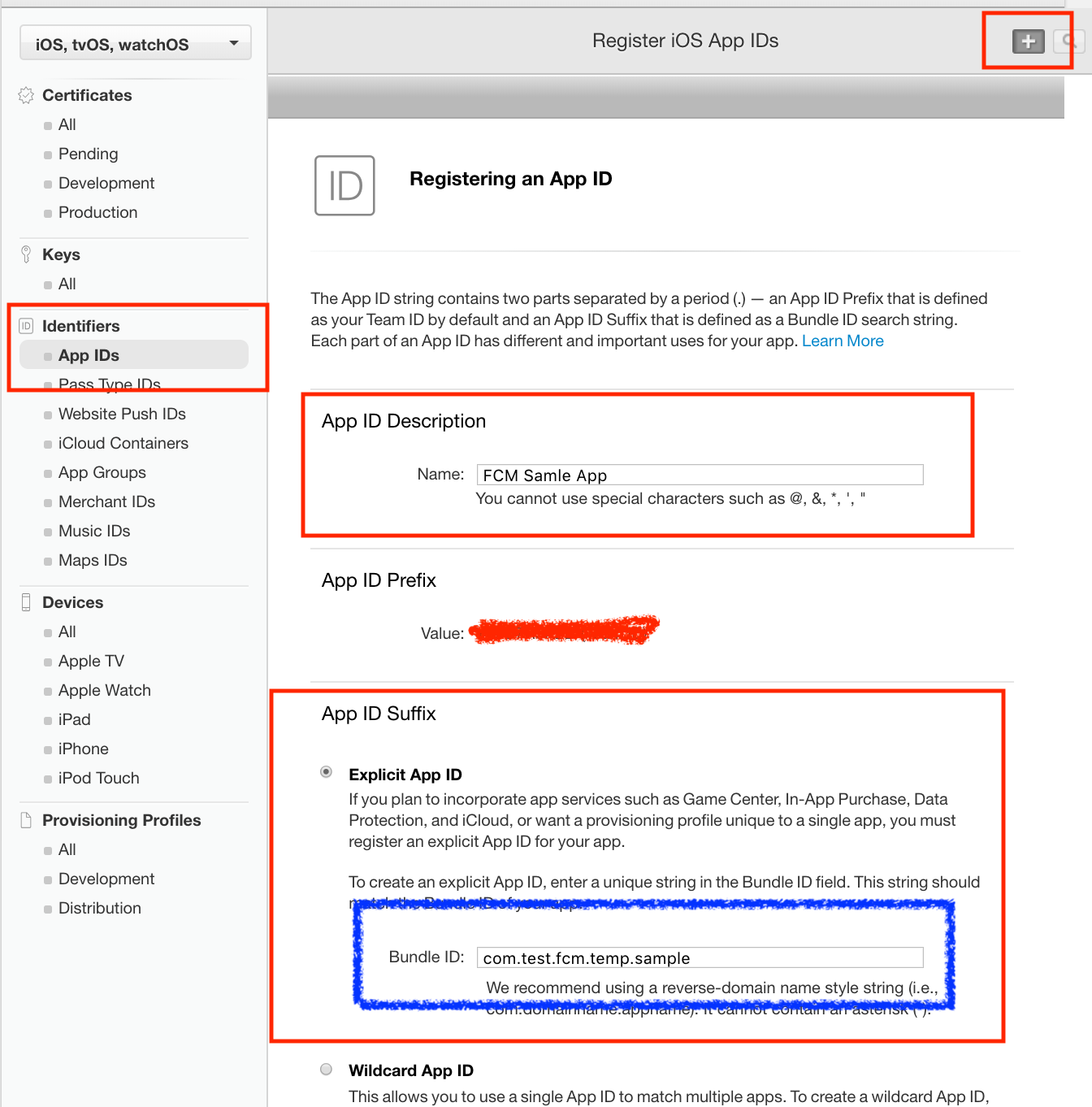
- Identifiers(식별자) > App IDs(앱 ID)로 이동합니다.
- + 버튼을 클릭하여 새로운 앱 ID를 만듭니다.
- FCM 셋팅을 하시는 분이시라면.. 기본적인 아이디 생성은 잘 아실 것 같군요.
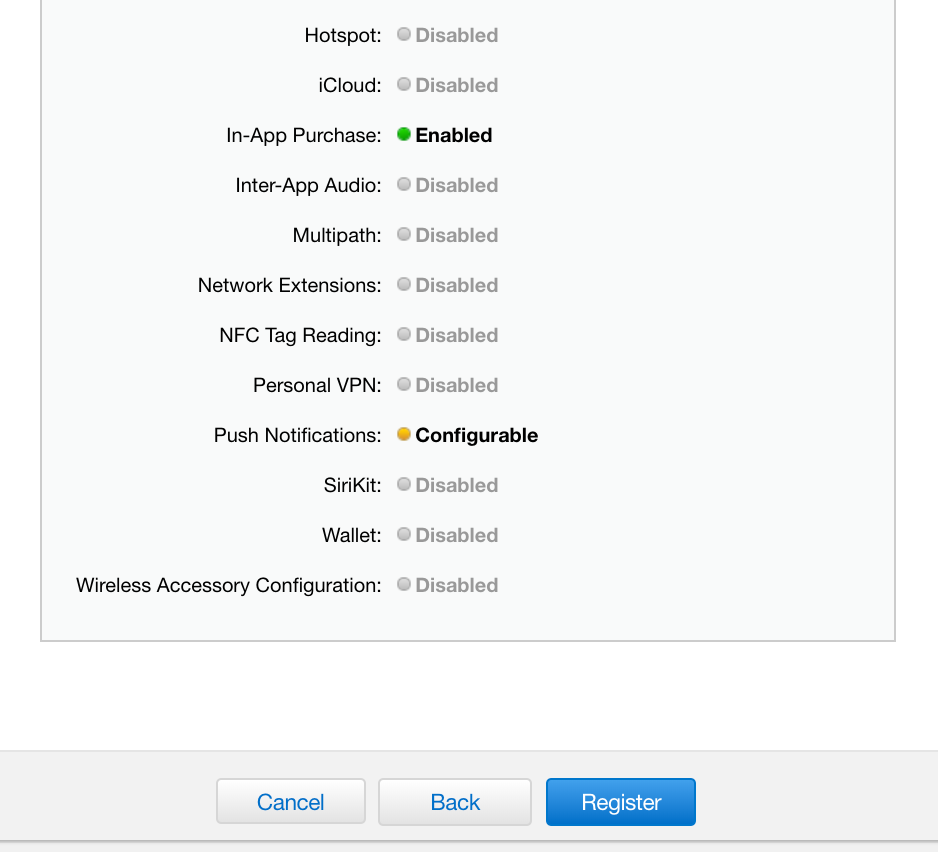
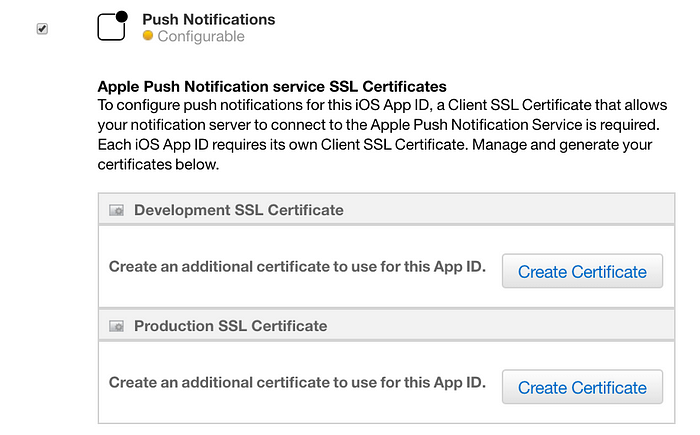
- Push Notifications(푸시 알림)가 선택 은 꼭해야됩니다.

- Push Notifications(푸시 알림)가 선택
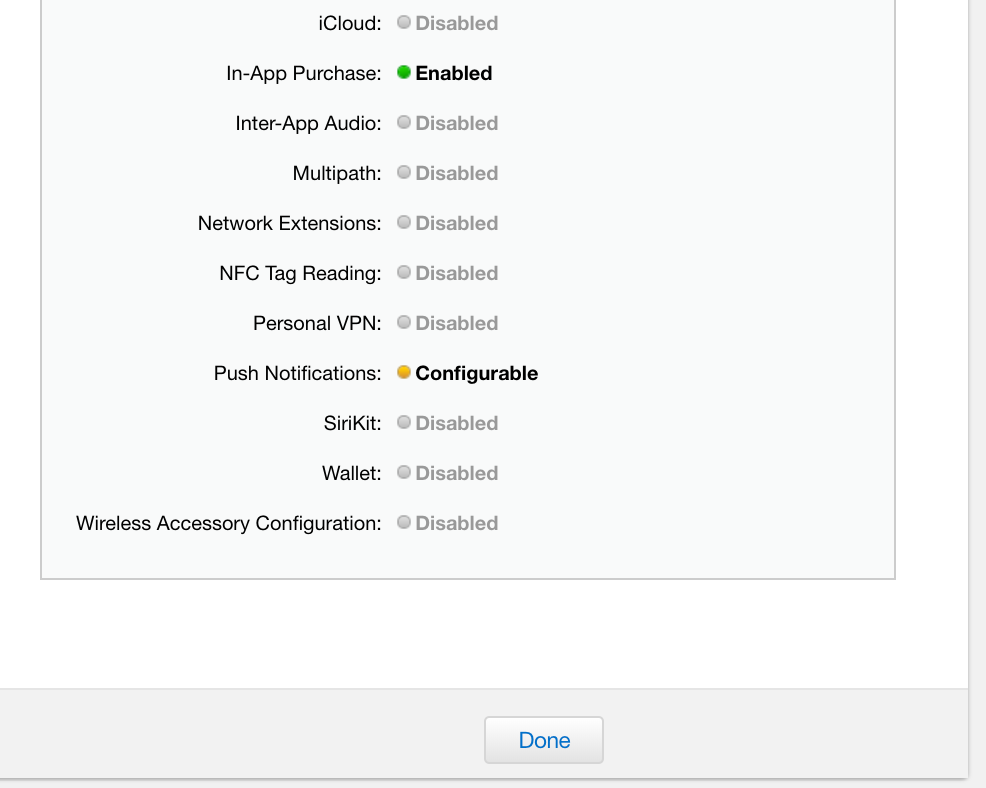
이제 Register, Done까지 쭉쭉하시면됩니다.


노란색 불 들어온 Configurable 은 신경 안쓰셔도 됩니다.

설정 끝나셨어요. 더 안하셔도 됩니다.
(노란색 불 들어온 Configurable 신경 안쓰셔도 됩니다..)
4. 파이어베이스에 프로젝트 등록하기
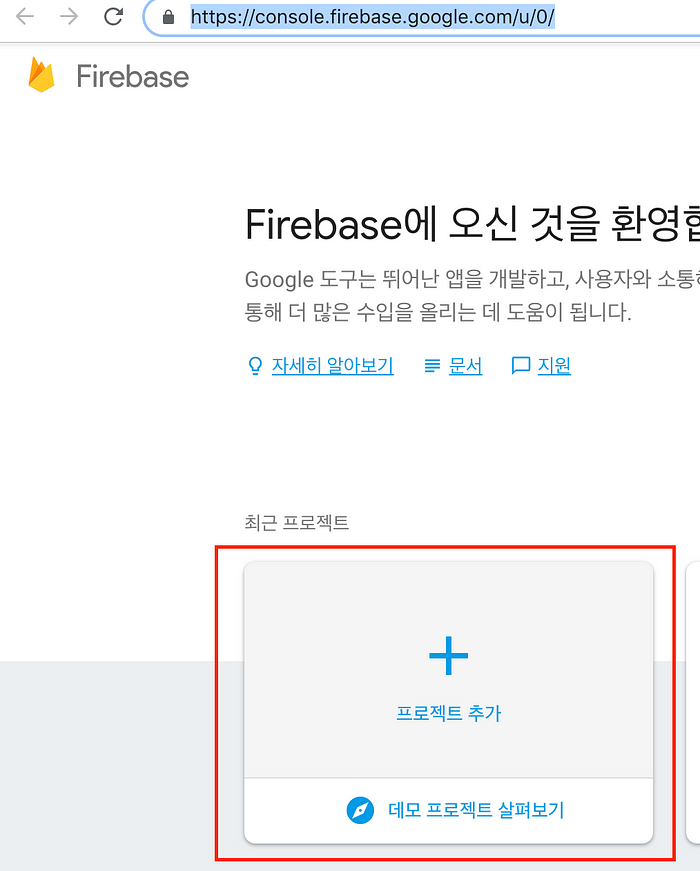
파이어 베이스 콘솔 페이지에 접속해서 프로젝트를 추가해 봅니다.
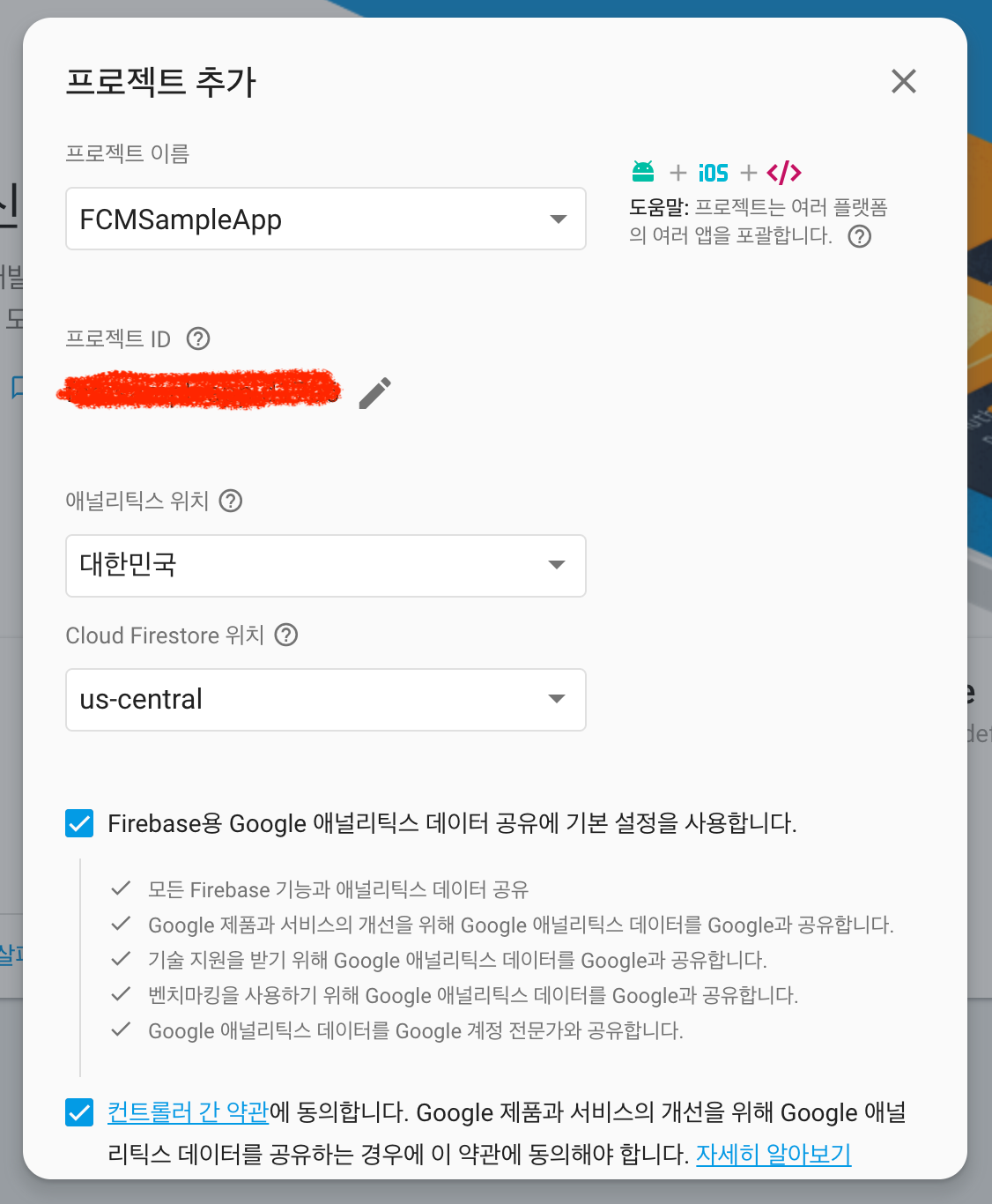
- + 버튼을 클릭하여 새로운 프로젝트를 생성합니다.

프로젝트를 생성하였습니다.



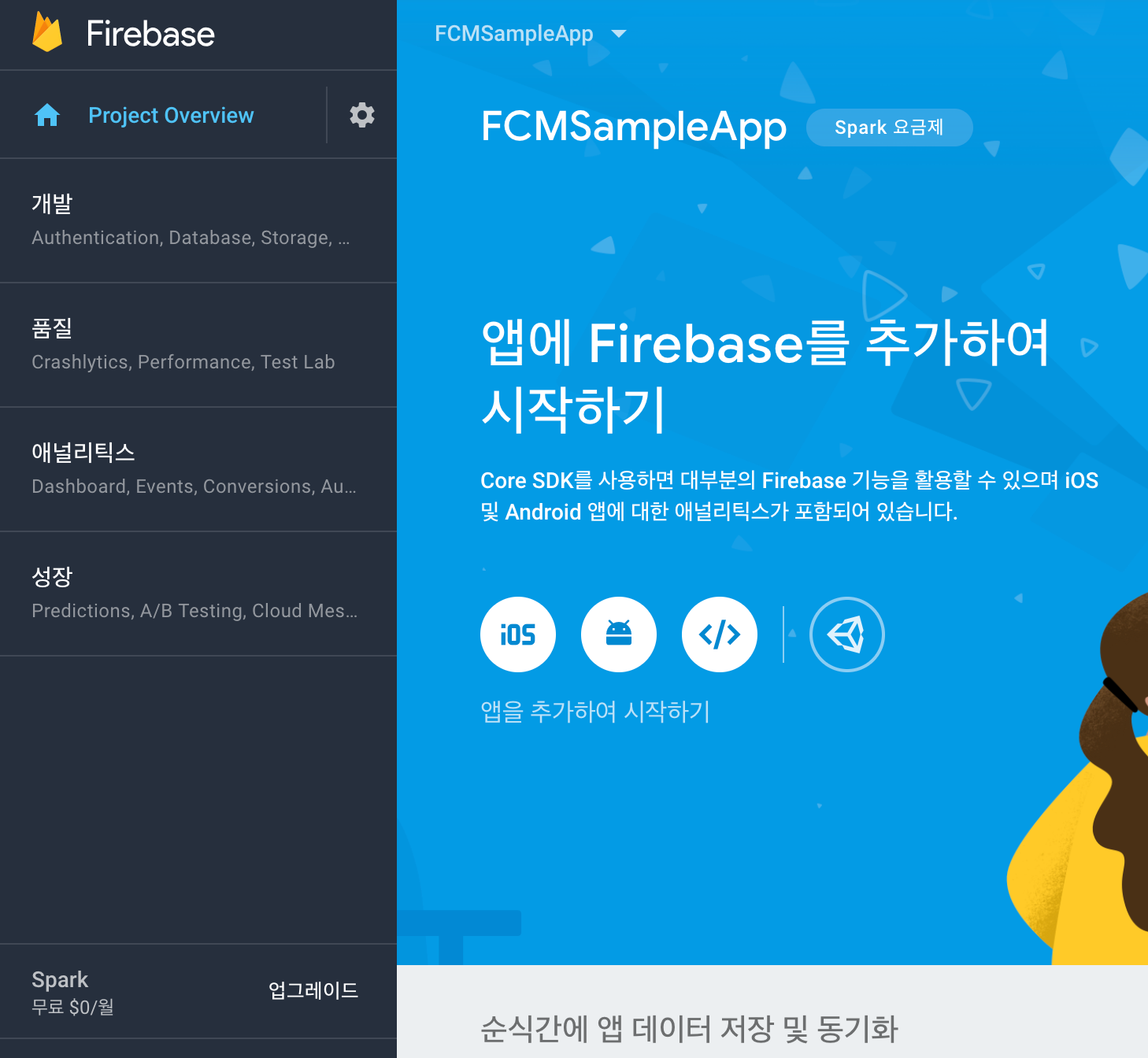
그러면 프로젝트 메인화면으로 전환할 수 있습니다.
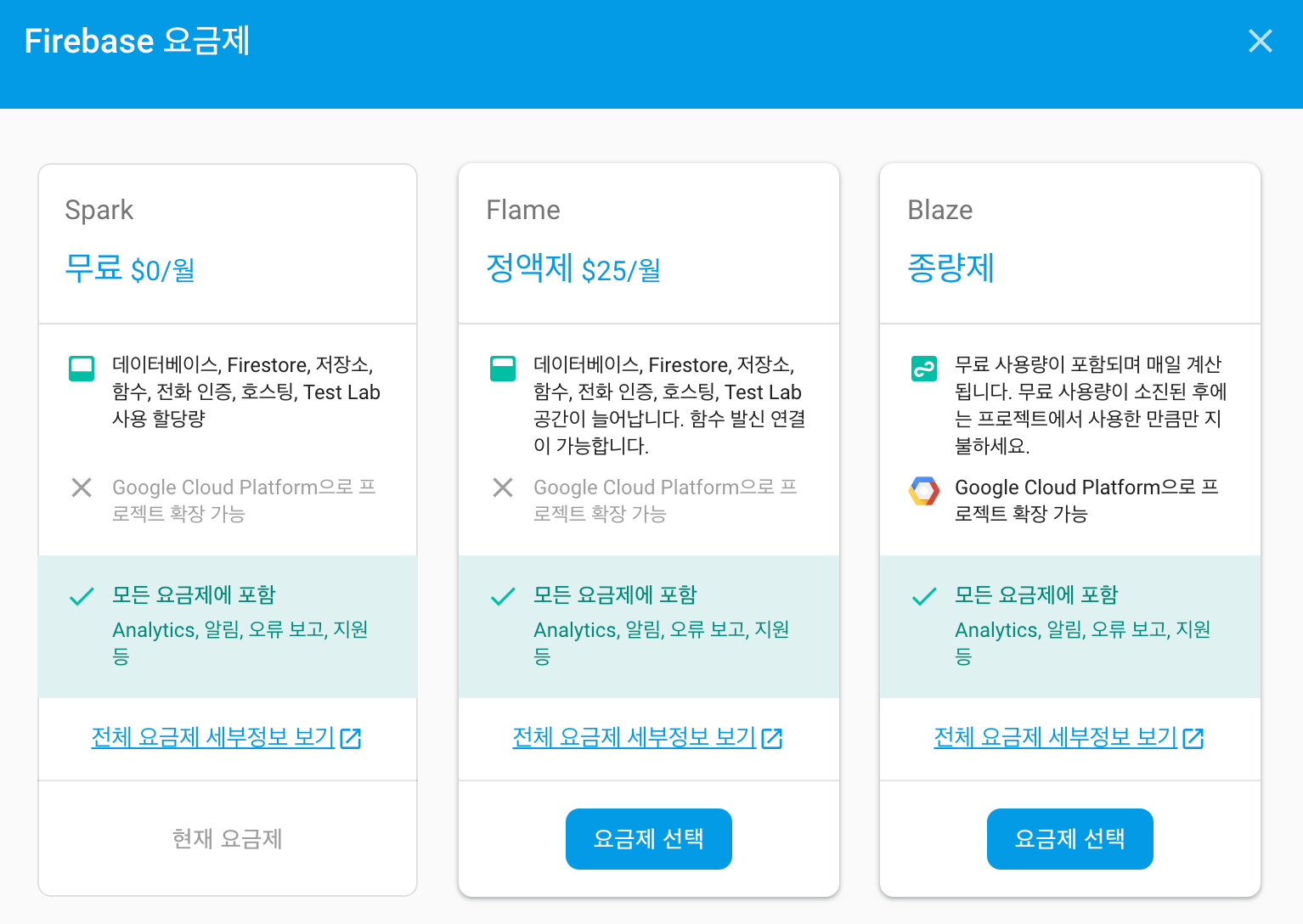
Spark 요금제는 무료이군요.


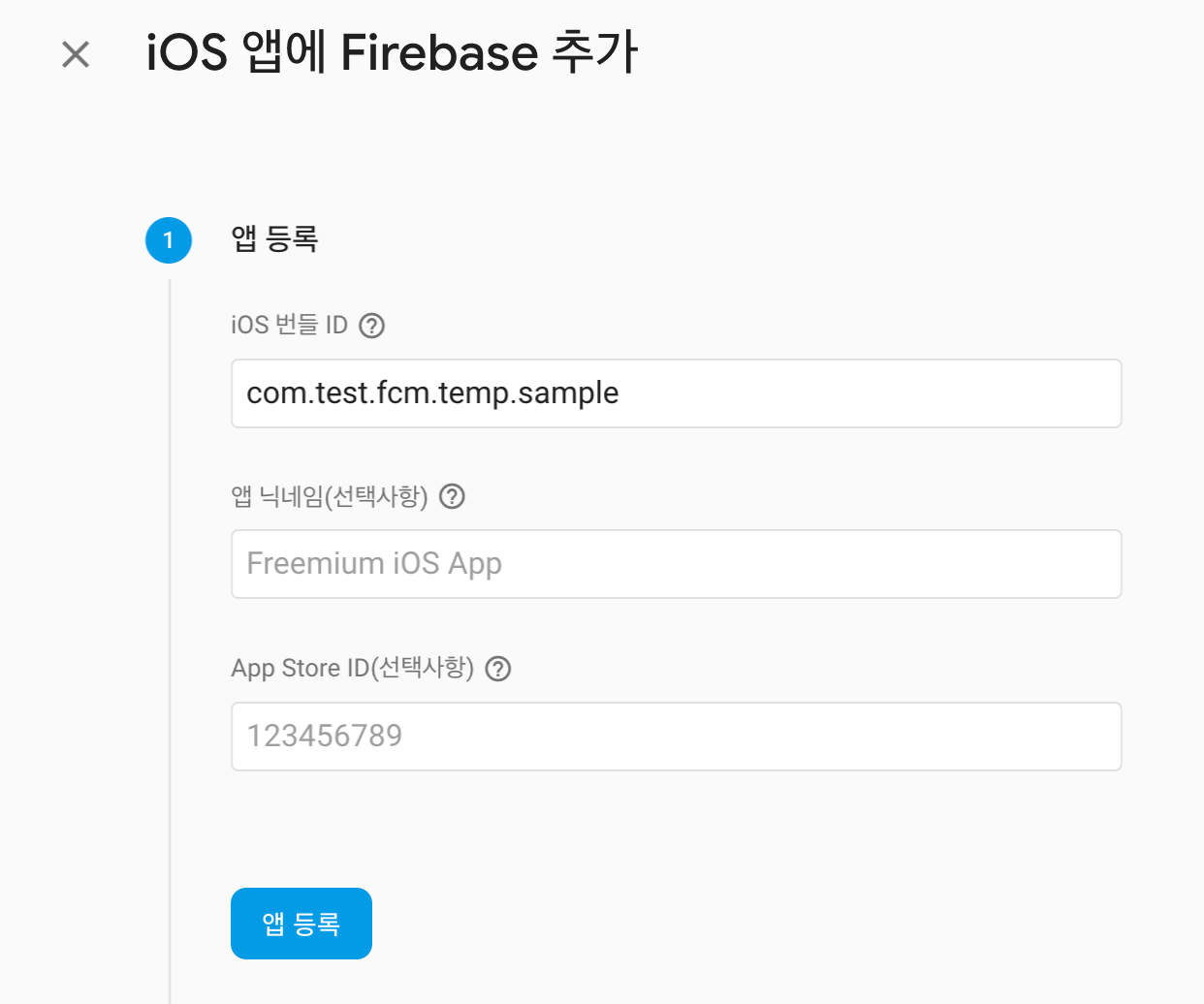
여기서 iOS 앱을 파이어베이스에 추가하겠습니다.

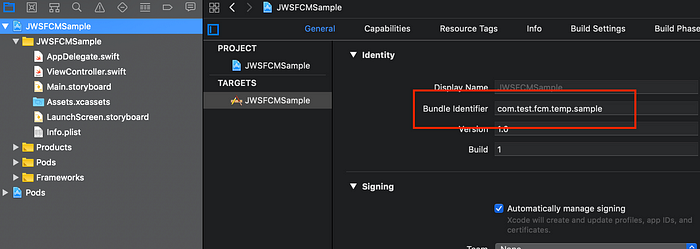
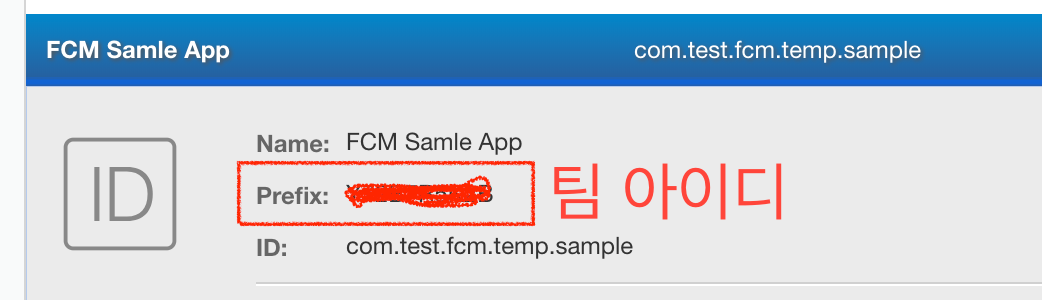
번들 ID 기억하시죠? 적어주시고.. 앱등록을 진행합니다.


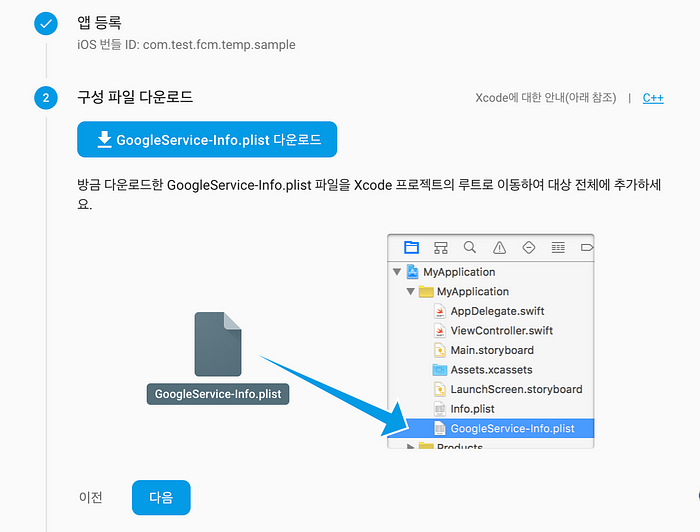
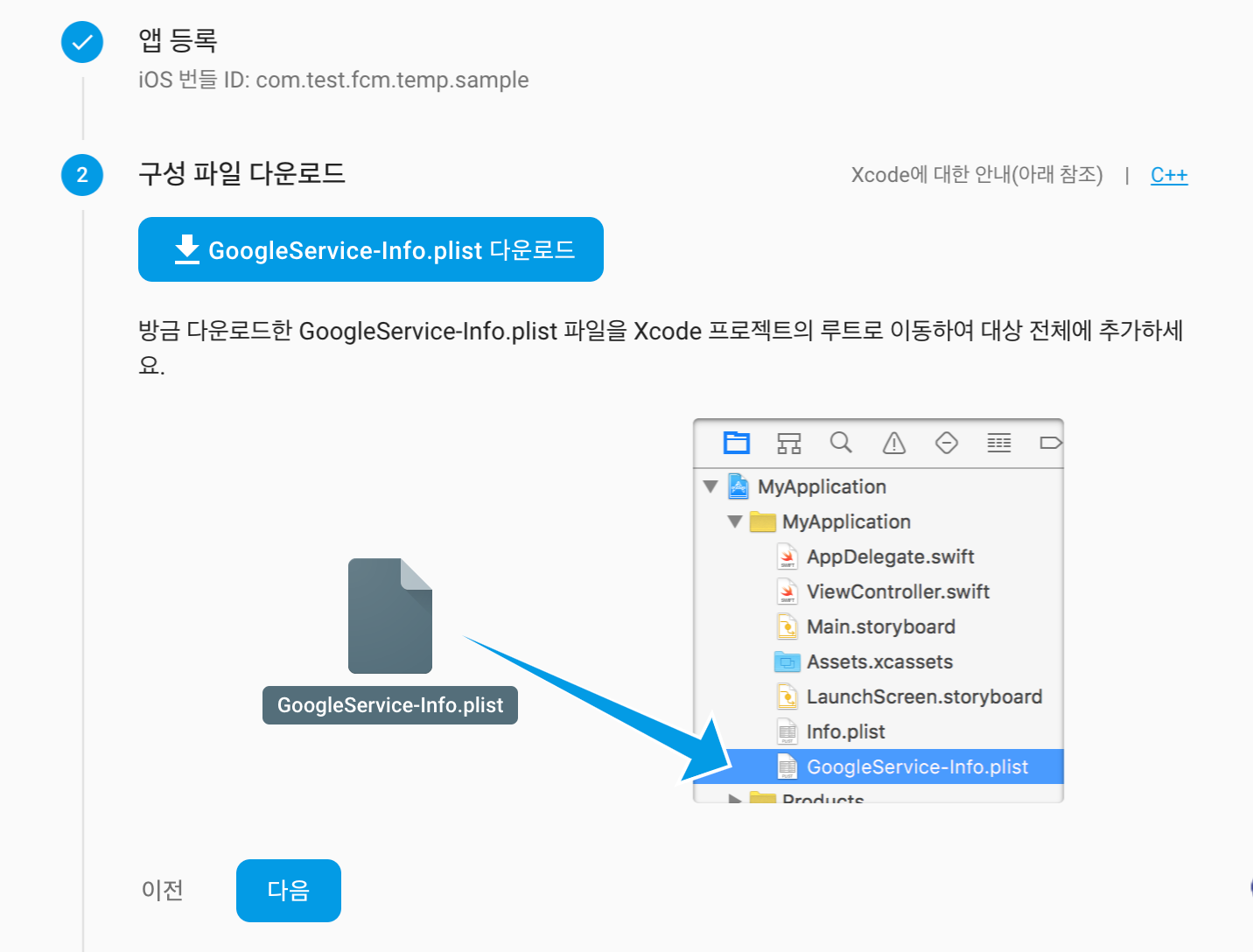
그 다음에는 친절하게 구성파일 다운로드를 하라고 하는 군요.

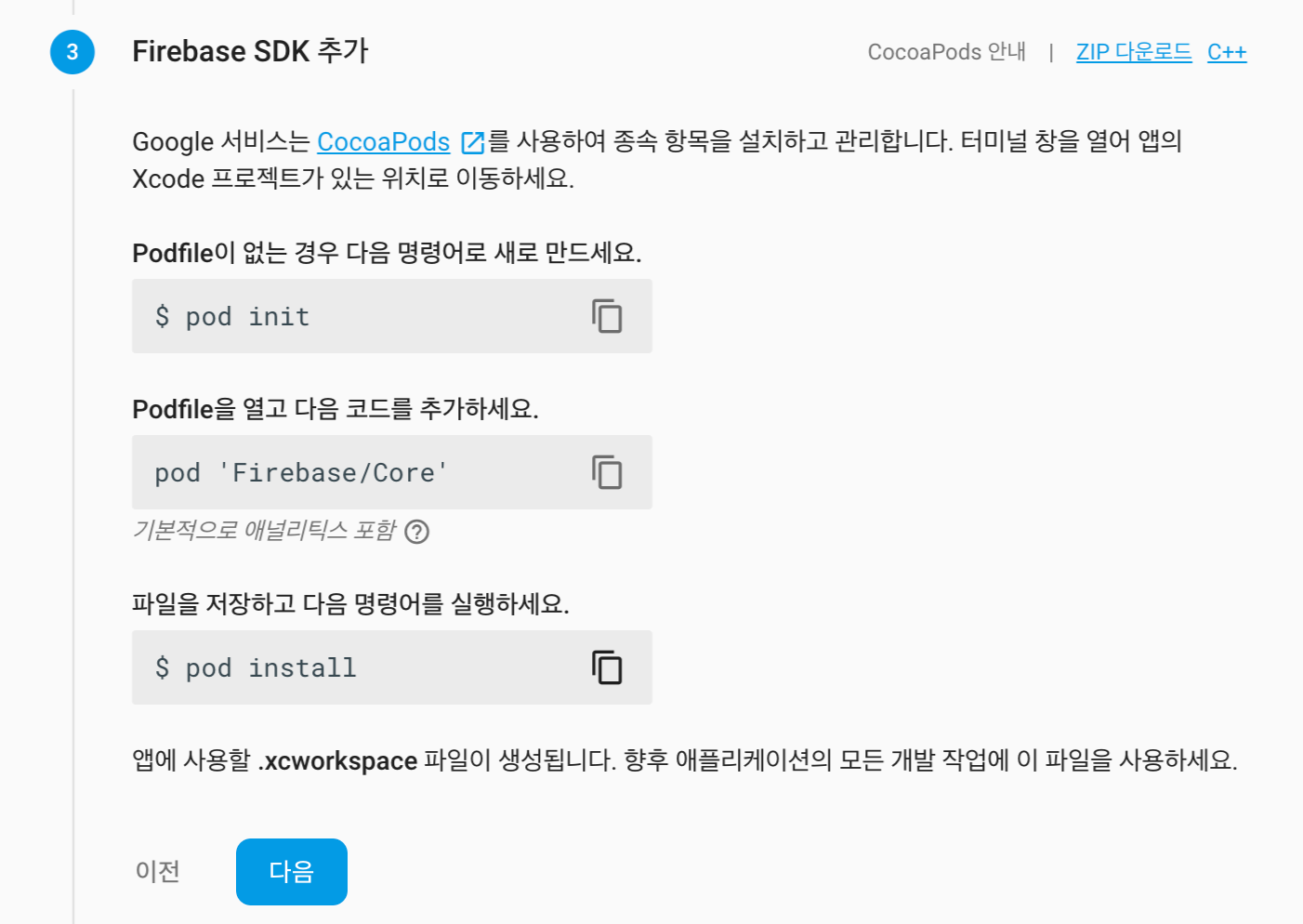
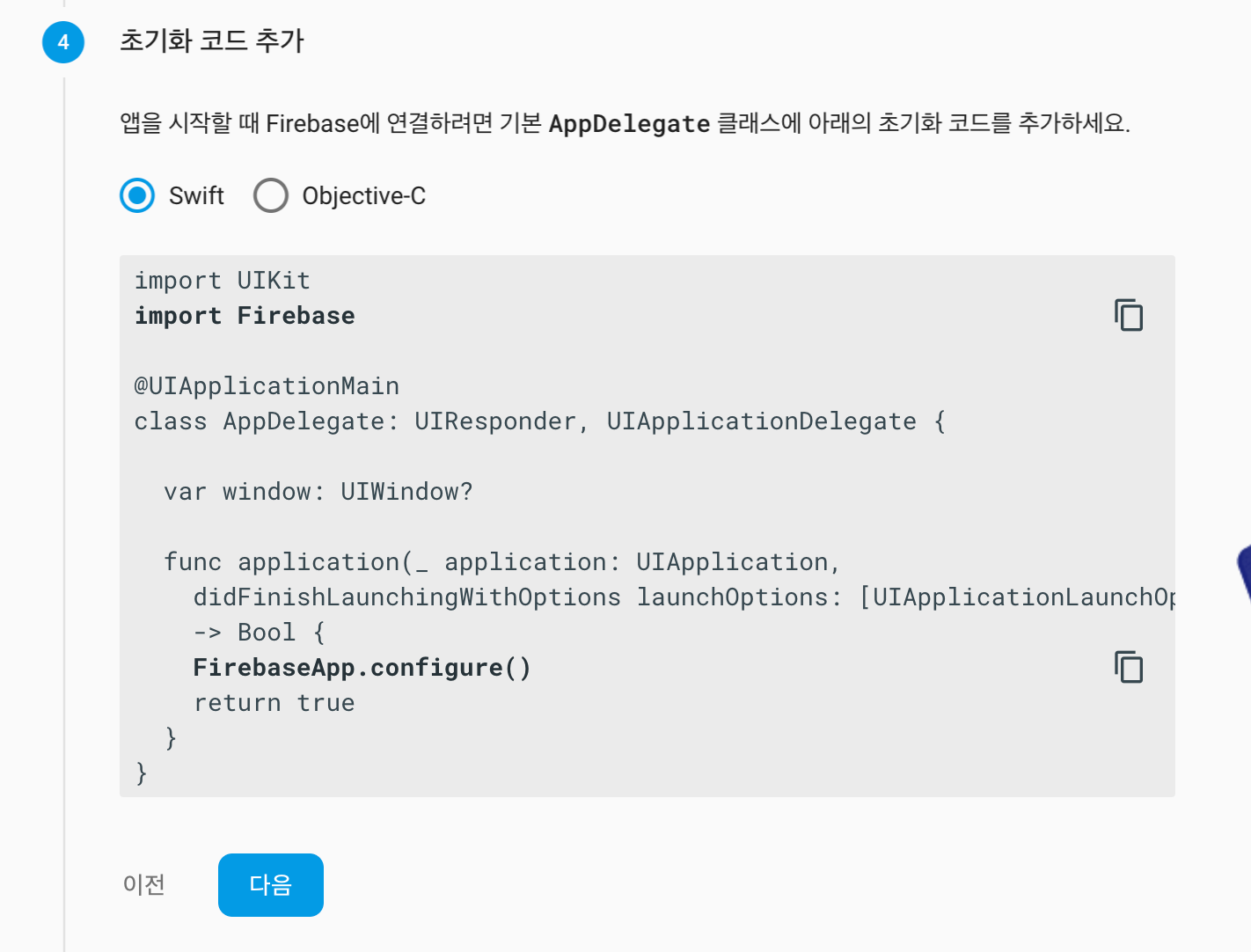
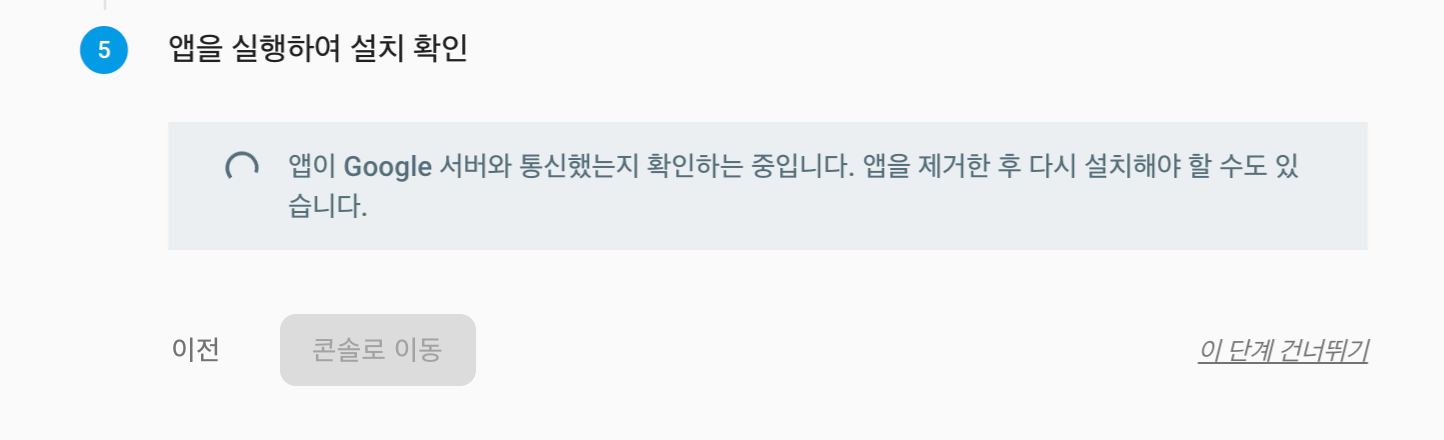
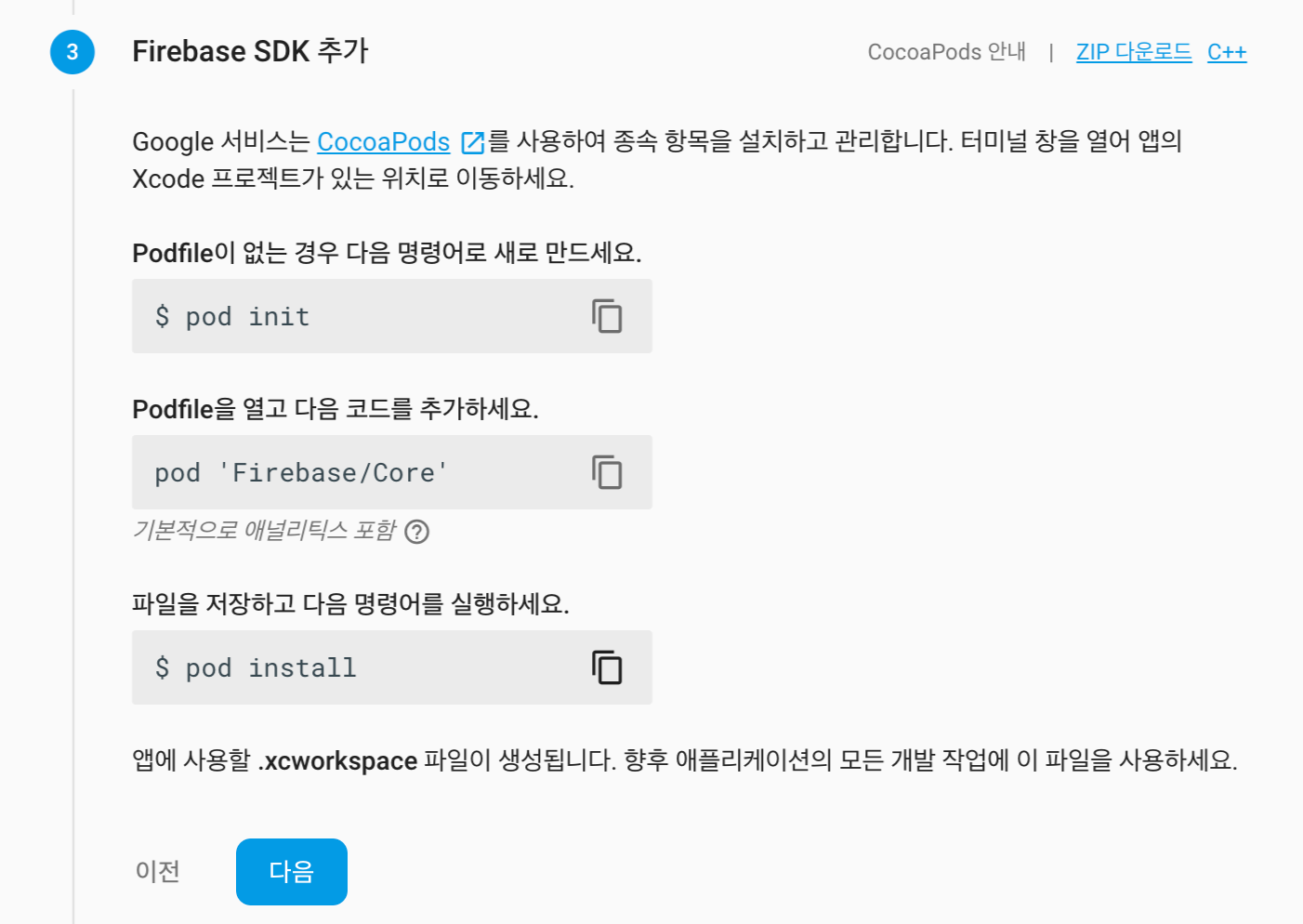
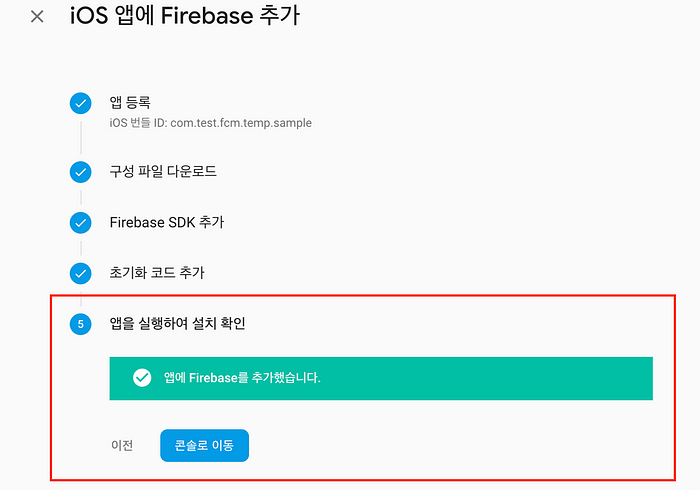
그리고 3,4,5 단계를 진행합니다.



이제 앱을 만들어야될 것 같습니다.
5. FCM Sample App 만들기
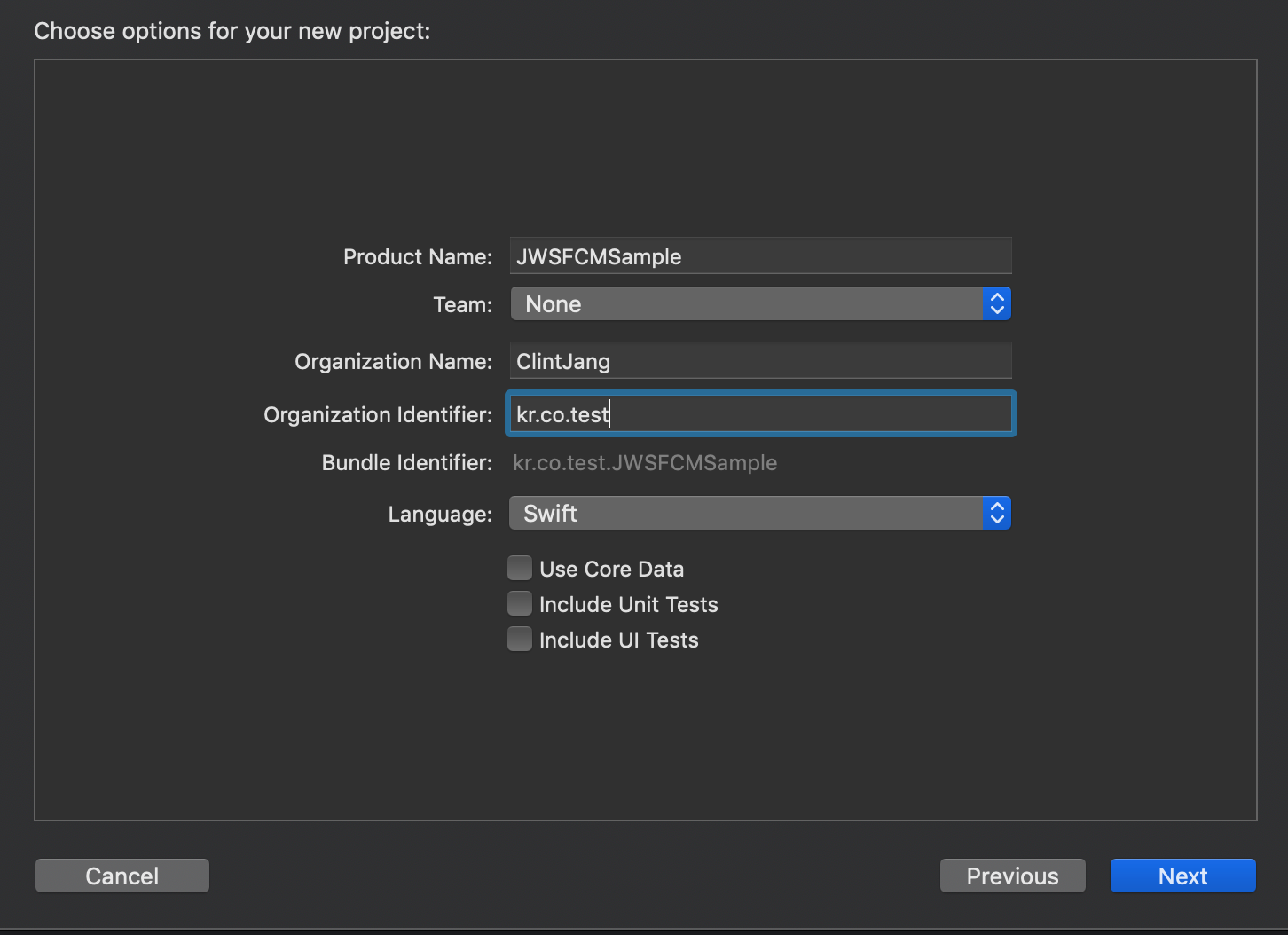
새 프로젝트를 만듭니다.
저는 프로젝트 명을 ‘JWSFCMSample’ 으로 만들었습니다.


CocoaPods 설정을 합니다.



그리고 Bundle Identifier를 수정합니다.

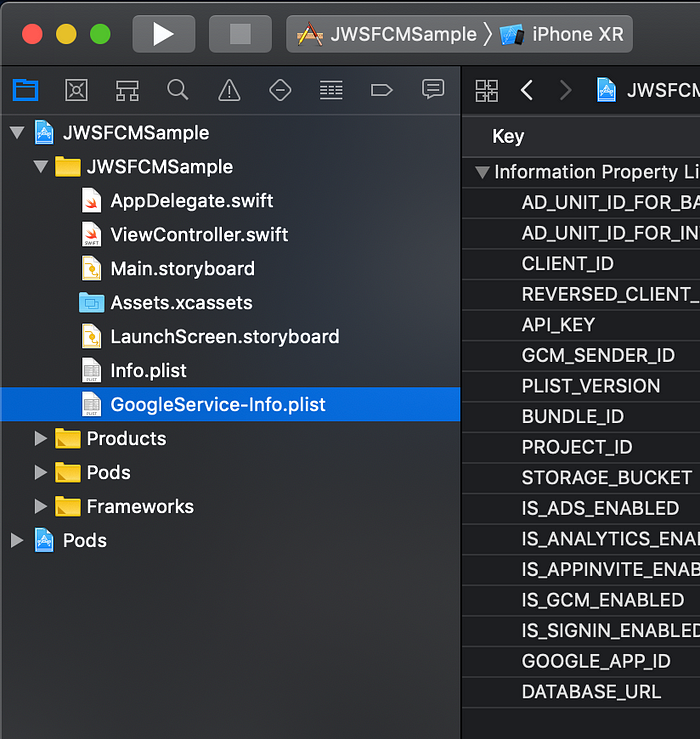
구성 파일 다운로드 한 파일을 샘플 소스에 추가합니다.


샘플 프로젝트에 파일을 추가했지요.

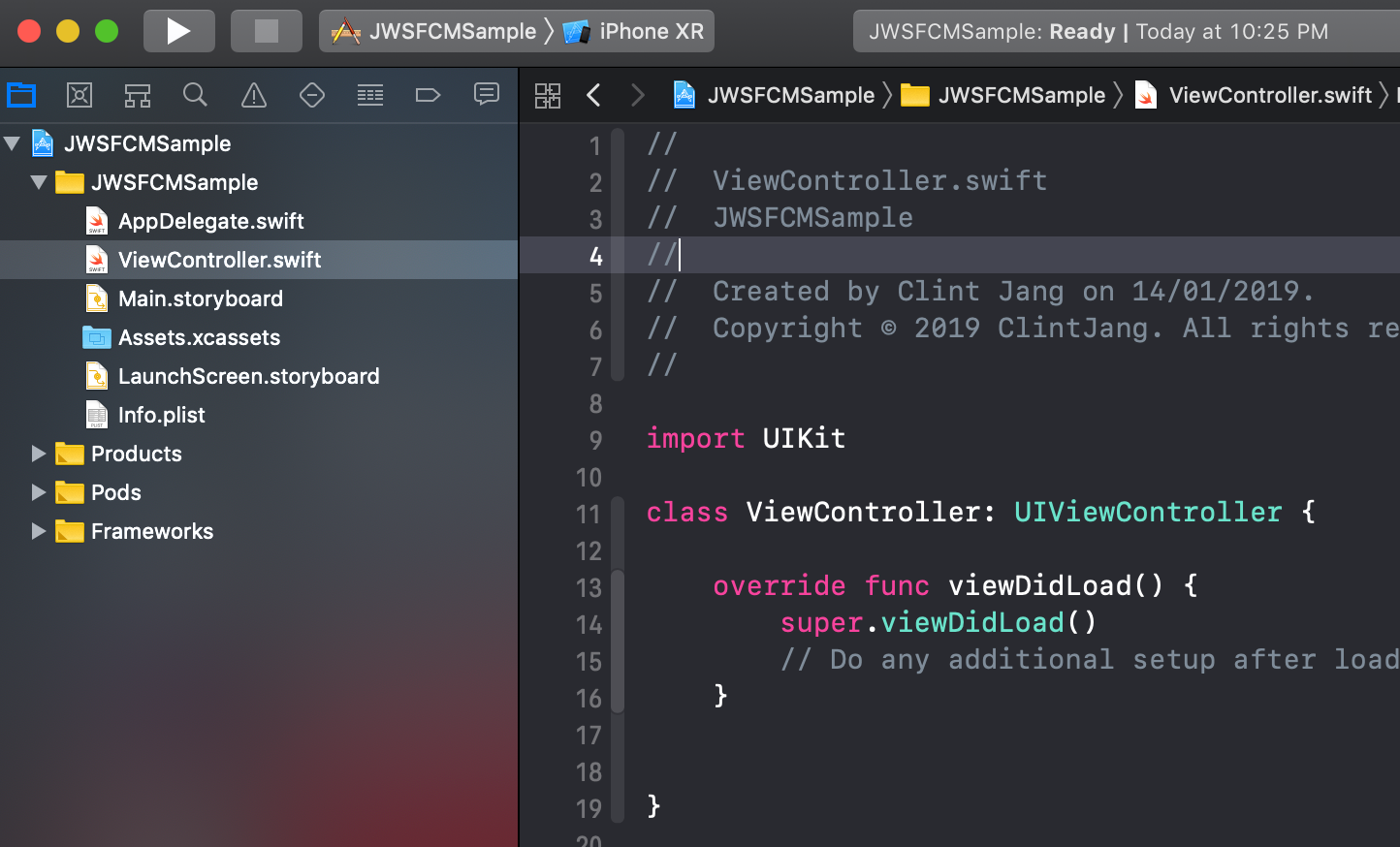
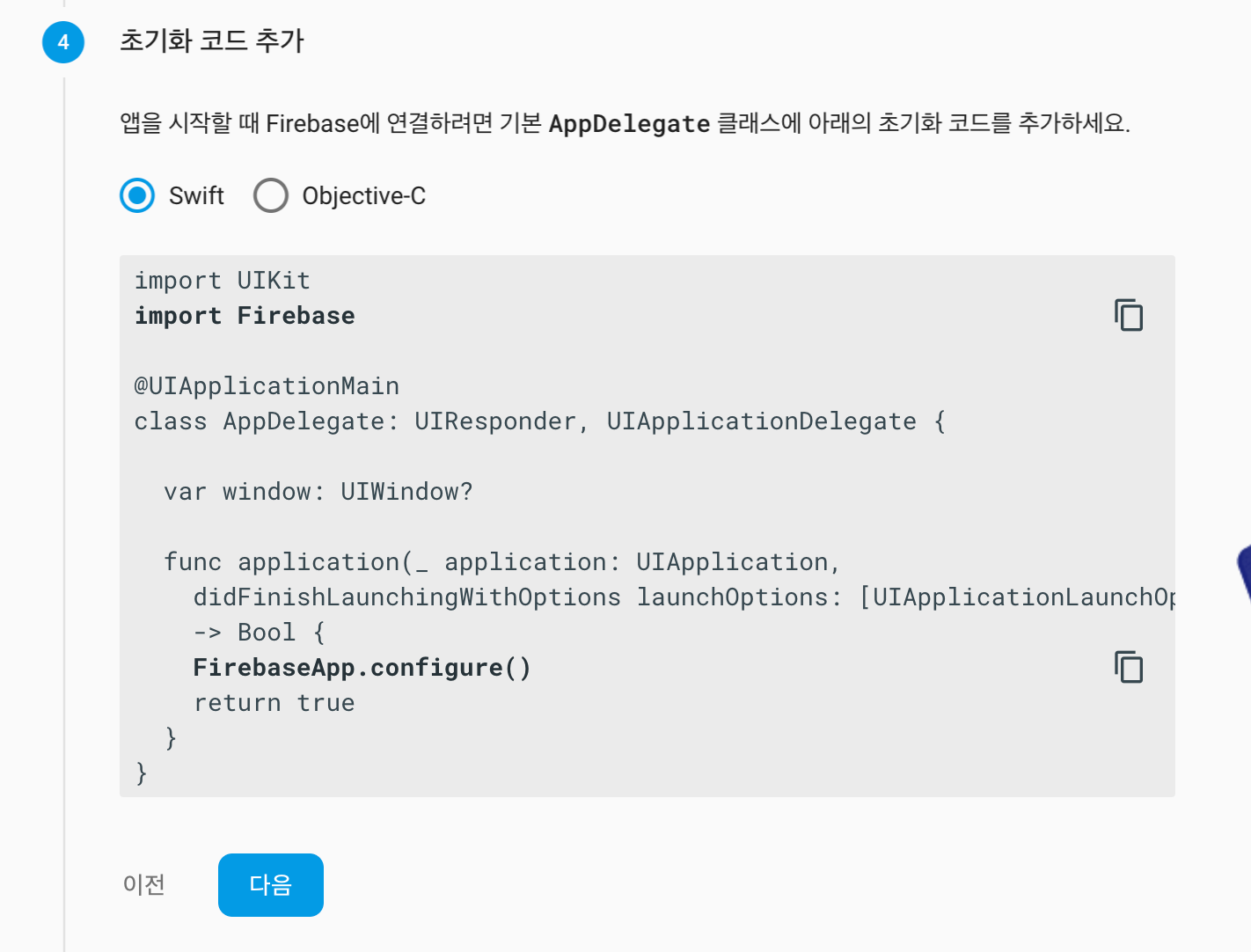
그리고 AppDelegate.swift에 코드를 추가했습니다.


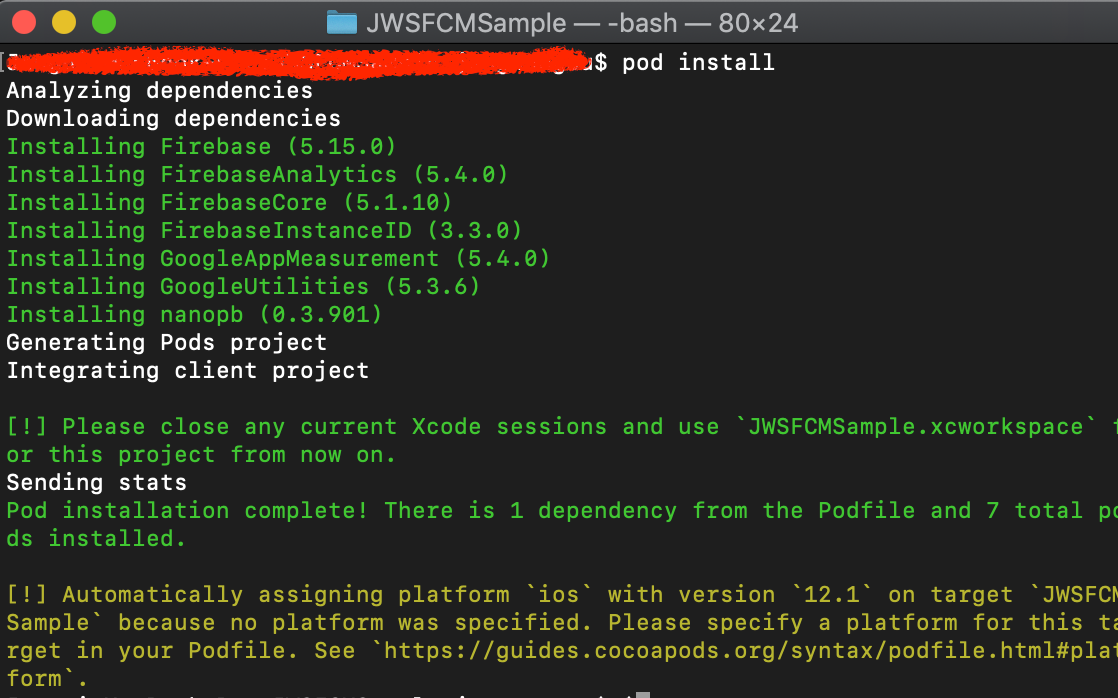
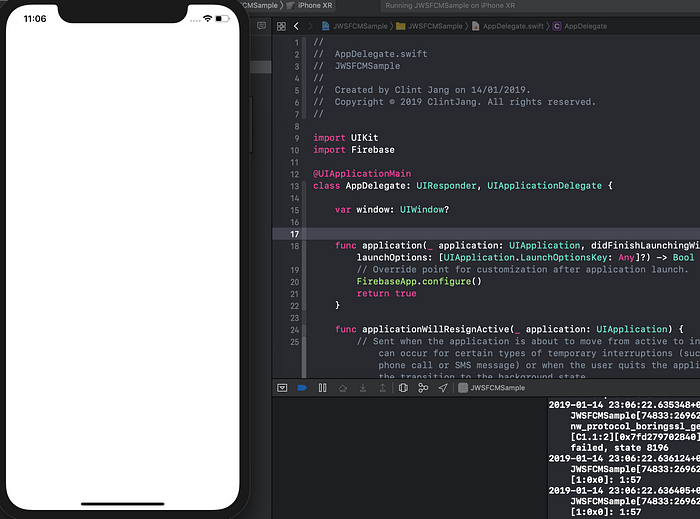
이제 빌드를 해볼까요?

앱이 성공적으로 실행이 되었습니다.
이제 console.firebase.google.com에서 마무리 못했던 5번을 확인해 보겠습니다.

앱 실행하여 설치 확인이 완료되었습니다.!!
이제 콘솔로 이동해서 마지막 단계를 진행해야겠군요.
6. Firebase 콘솔에서 테스트 메시지 보내기
개발 소스로 돌아가서..
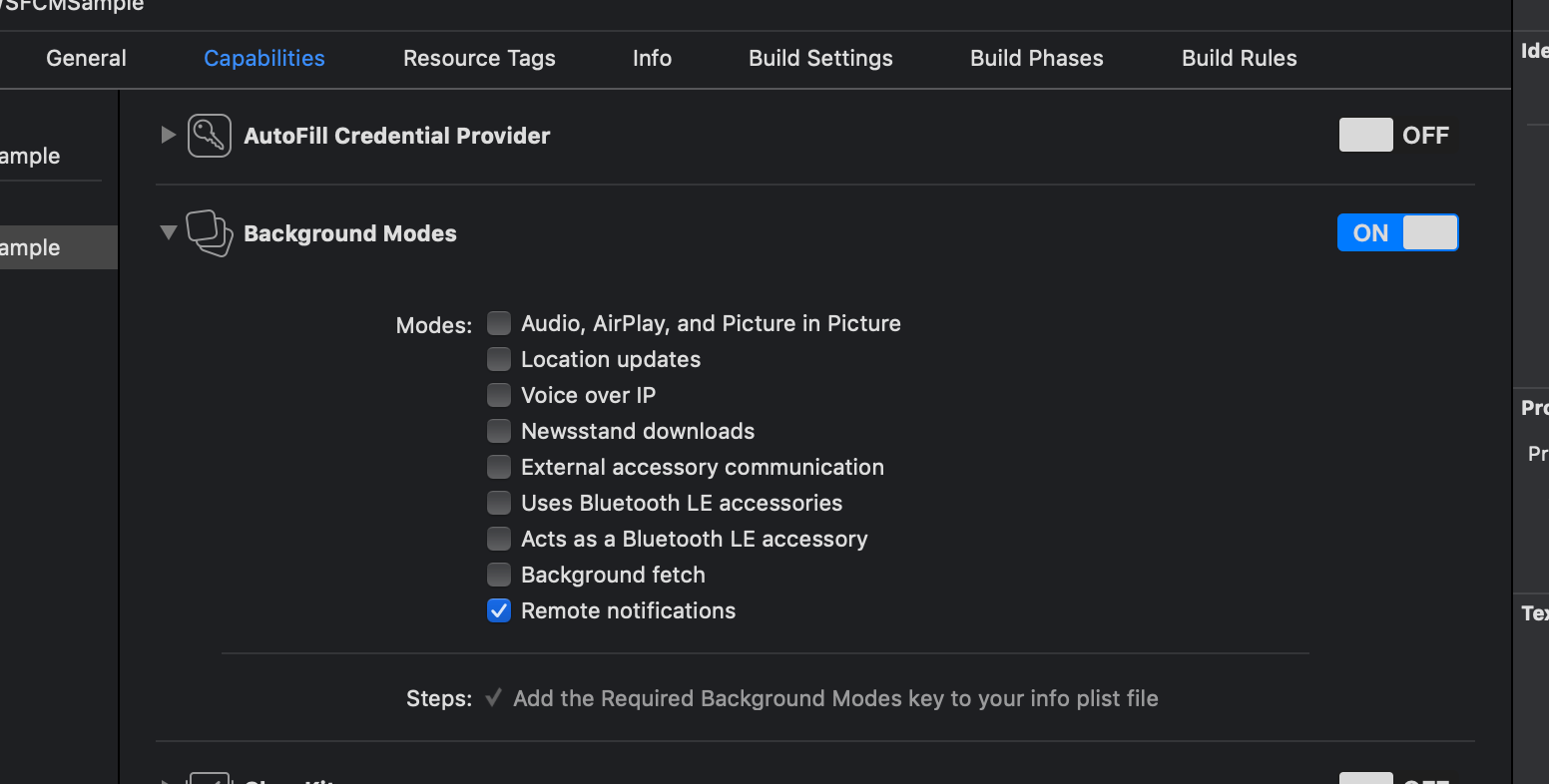
iOS Sample Project => Capabilitles에서 Push Notification, Background Modes 설정을 해줍니다.


아래 링크를 바탕으로 소스도 좀 더 수정하겠습니다.
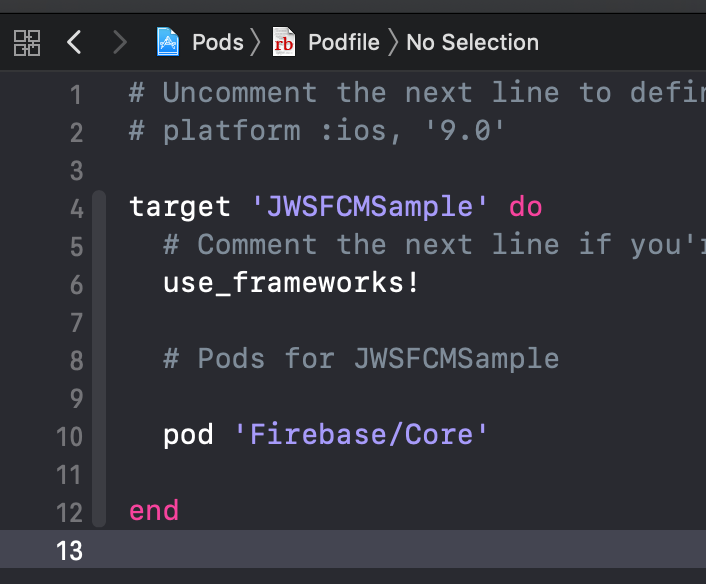
- Podfile 도 pod ‘Firebase/Messaging’을 추가합니다. (install or update하세요)
target 'JWSFCMSample' do' Comment the next line if you're not using Swift and don't want to use dynamic frameworksuse_frameworks!' Pods for JWSFCMSamplepod 'Firebase/Core'pod 'Firebase/Messaging'end
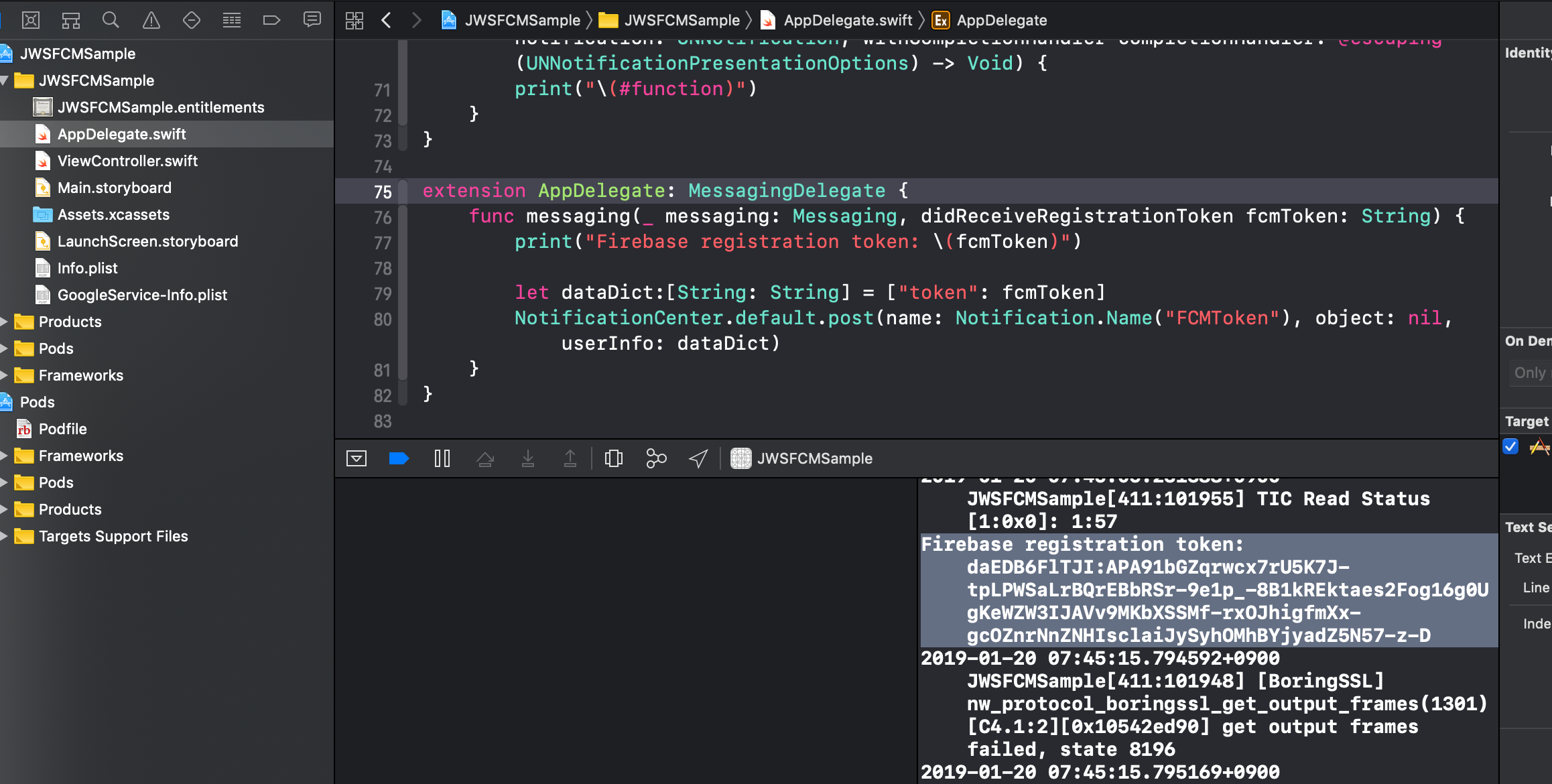
- 소스에서 AppDelegate.swift 파일 수정합니다. (아래 소스 링크를 참고하세요)
import UIKit
import Firebase
import FirebaseMessaging
import UserNotifications@UIApplicationMain
class AppDelegate: UIResponder, UIApplicationDelegate {
var window: UIWindow?
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
FirebaseApp.configure()
Messaging.messaging().delegate = self
UNUserNotificationCenter.current().delegate = self
let authOptions: UNAuthorizationOptions = [.alert, .badge, .sound]
UNUserNotificationCenter.current().requestAuthorization(options: authOptions,completionHandler: {_, _ in })
application.registerForRemoteNotifications()
return true
} func application(_ application: UIApplication, didRegisterForRemoteNotificationsWithDeviceToken deviceToken: Data) {
Messaging.messaging().apnsToken = deviceToken
}
}extension AppDelegate: UNUserNotificationCenterDelegate {
func userNotificationCenter(_ center: UNUserNotificationCenter, willPresent notification: UNNotification, withCompletionHandler completionHandler: @escaping (UNNotificationPresentationOptions) -> Void) {
print("\('function)")
}
}extension AppDelegate: MessagingDelegate {
func messaging(_ messaging: Messaging, didReceiveRegistrationToken fcmToken: String) {
print("Firebase registration token: \(fcmToken)")
let dataDict:[String: String] = ["token": fcmToken]
NotificationCenter.default.post(name: Notification.Name("FCMToken"), object: nil, userInfo: dataDict)
}
}해당 샘플 소스는 링크는 아래와 같습니다.
(개인의 GoogleService-Info.plist 파일은 교체하셔야됩니다. 관련 정보도 바꾸셔야죠.. )
이제 앱은 받을 준비를 했습니다.
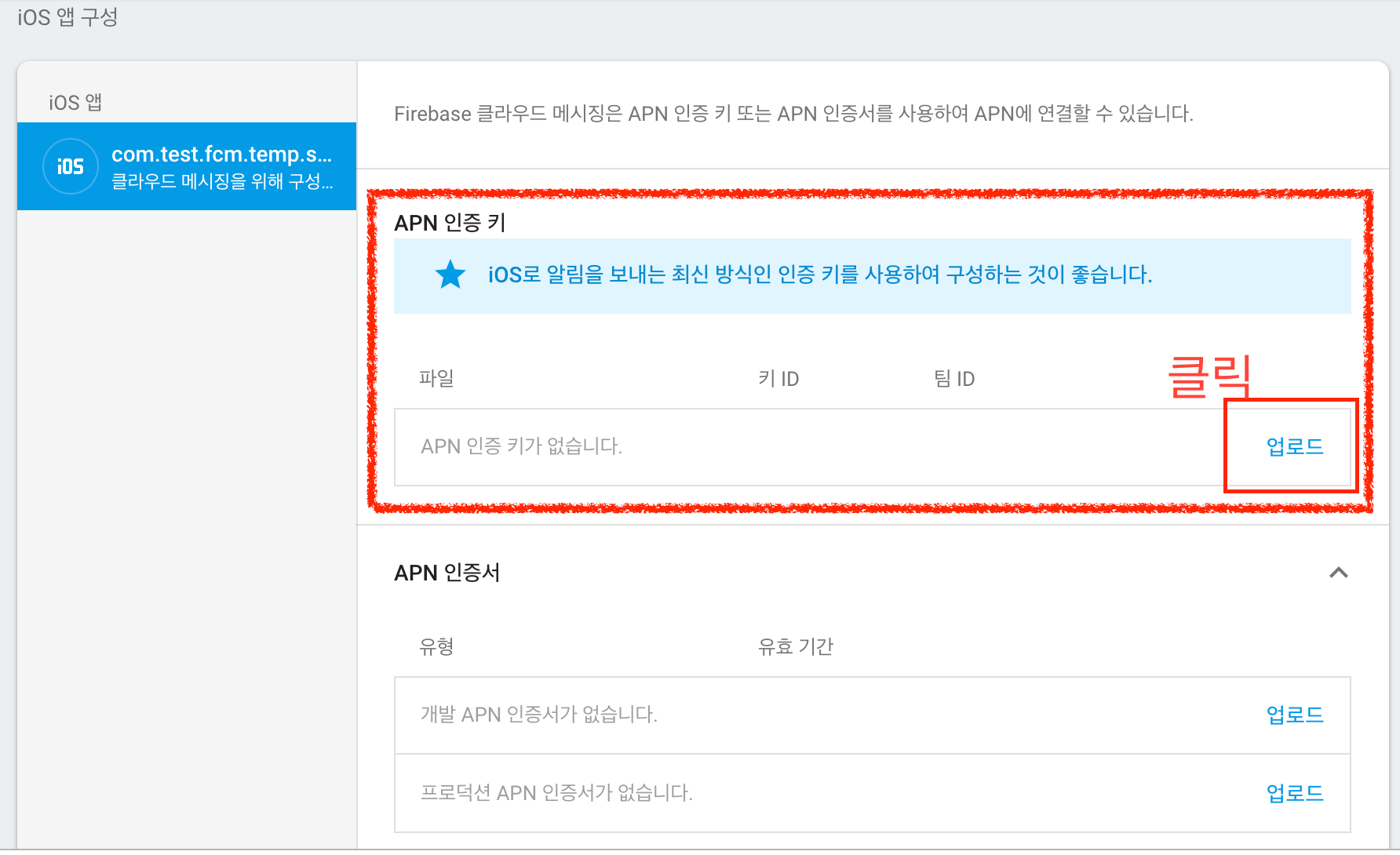
Firebase 콘솔에서 설정을 합니다.
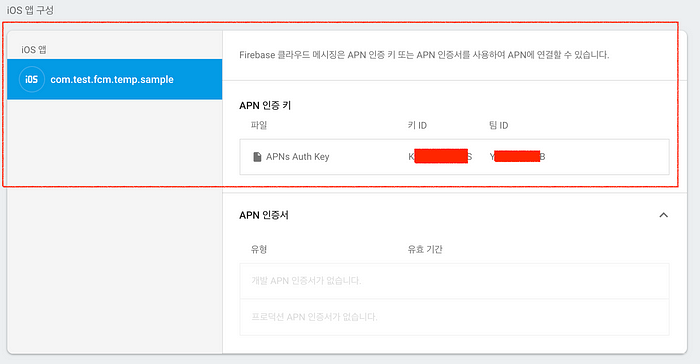
Firebase 콘솔 -> 설정 -> 클라우드 메시징 탭 클릭.. 그리고 하단에 업로드 클릭해서 이제 전에 받아두었던 인증키의 업로드를 진행합니다.
(여기서 제가 빨간색으로 네모 테두리한 부분이 아닌 아래쪽 APN 인증서 설정은 .p12 인증서 설정이에요)


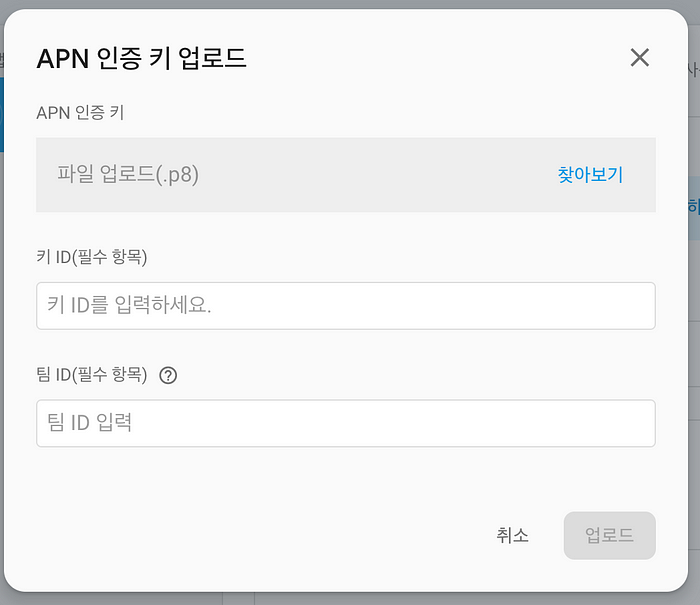
APN 인증 키 업로드 진행을 합니다.

키 ID와 팀 ID는 아래 이미지를 참고해서 완료하고 업로드 해보세요.


완료 되었겠네요. 다음은 테스트 푸시를 보내봐야겠네요.

테스트 푸시 발송
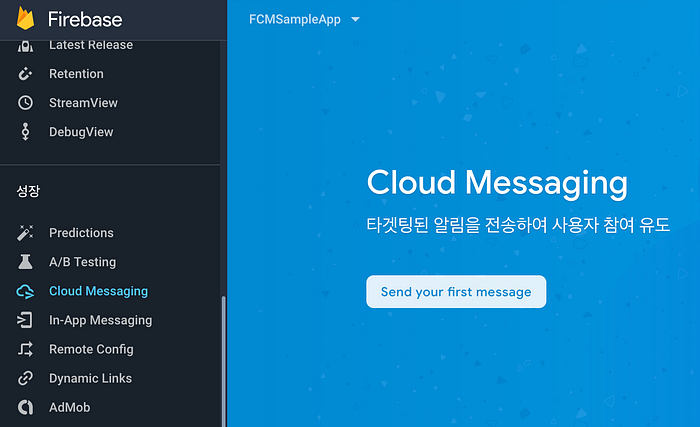
Firebase -> 프로젝트 선택 -> 왼쪽메뉴의 성장 -> Cloud Message -> Send your first message 버튼을 클릭하세요.~

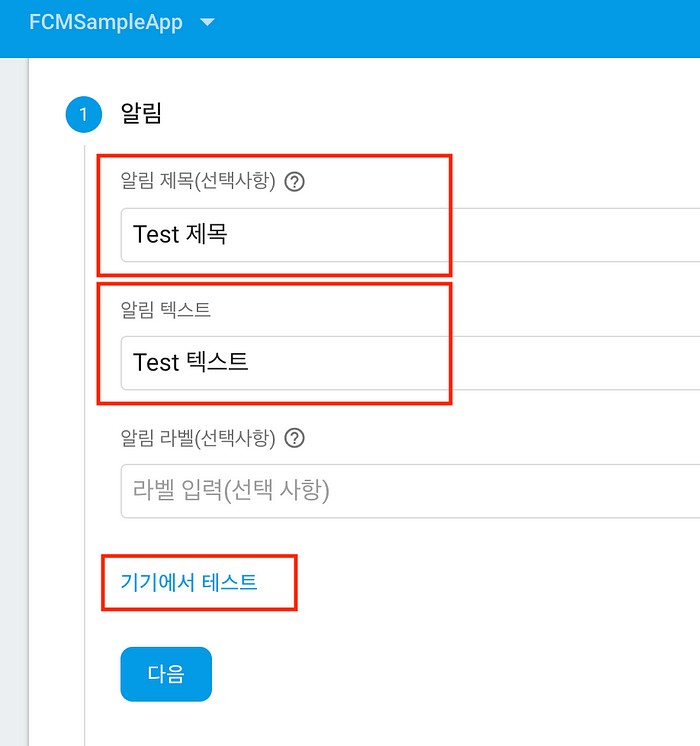
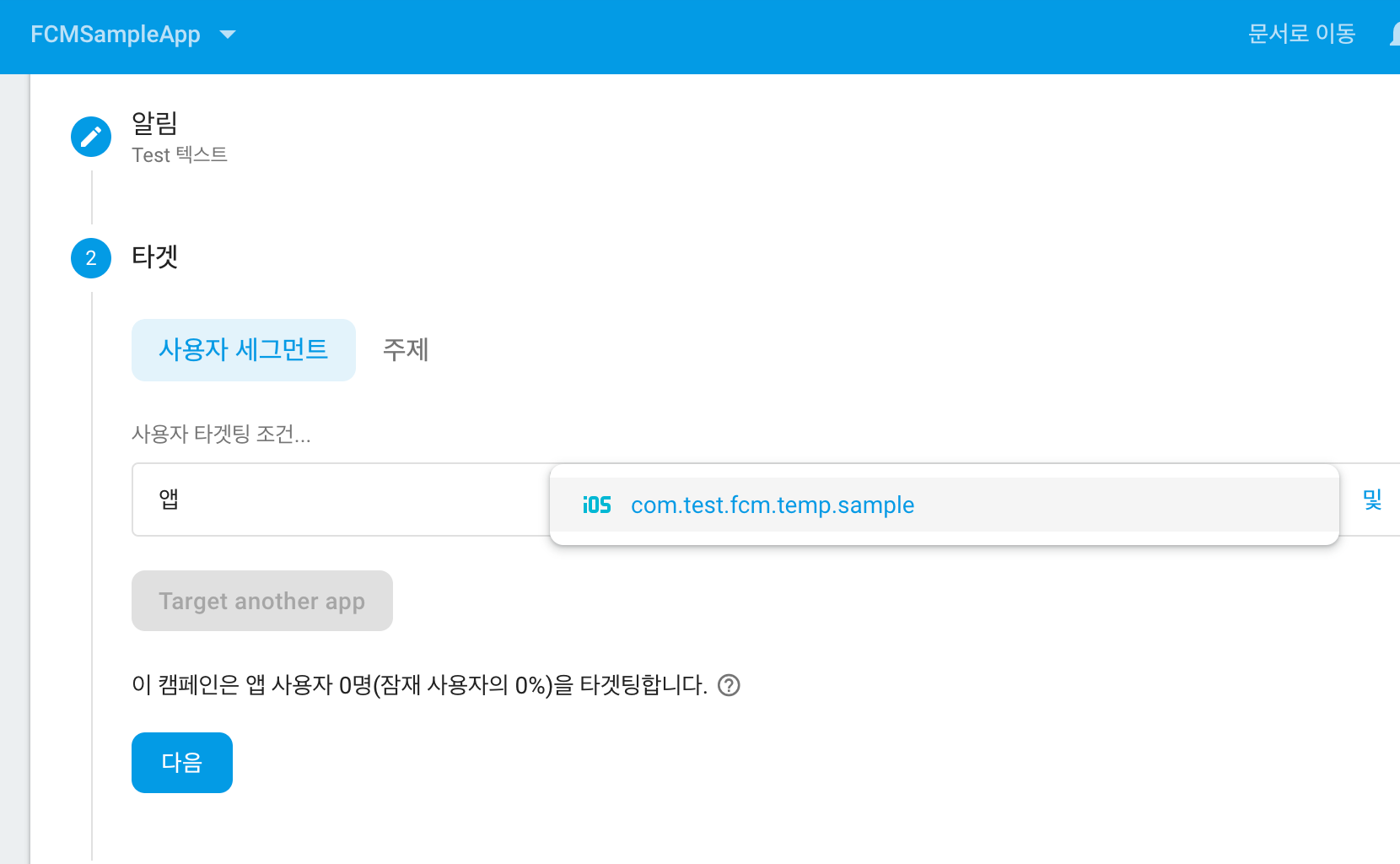
알림내용을 입력합니다.
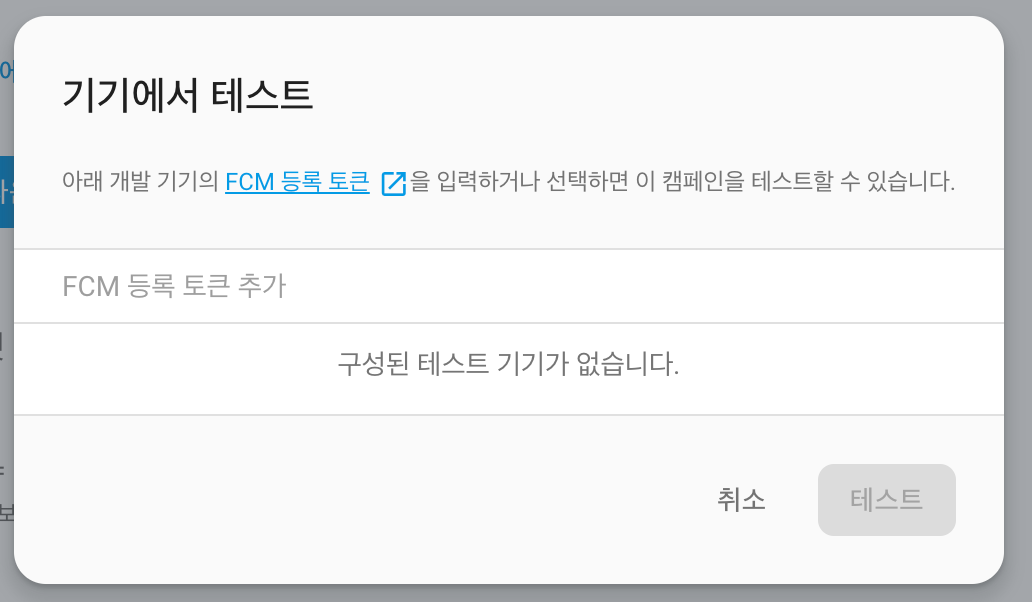
알림제목과 텍스트를 입력하고, 아래 ‘기기에서 테스트’ 를 클릭합니다.

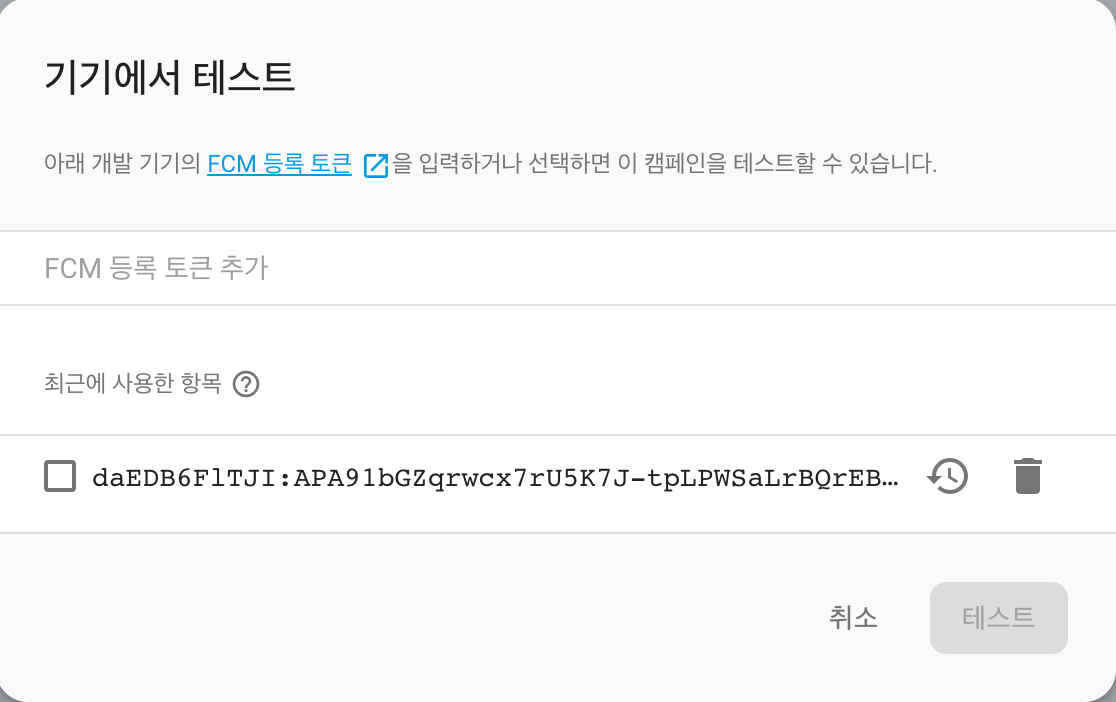
그리고 위에 iOS 소스를 핸드폰에 연결해서 실행하면 FCM Token정보값을 얻을 수 있고, 그 값을 기기에서 테스트 내용에 추가합니다.



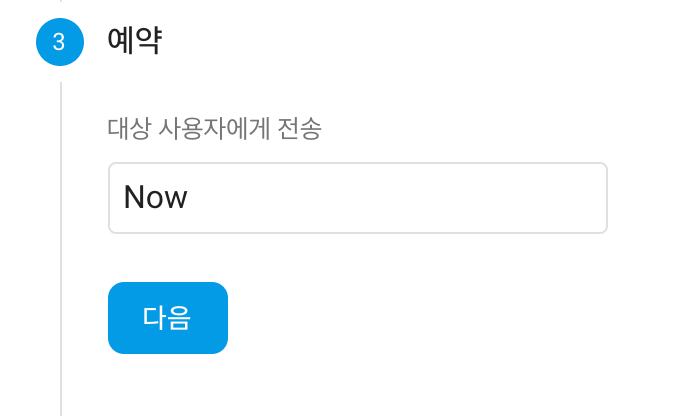
이제 쑥쑥쑥 진행하면 됩니다.
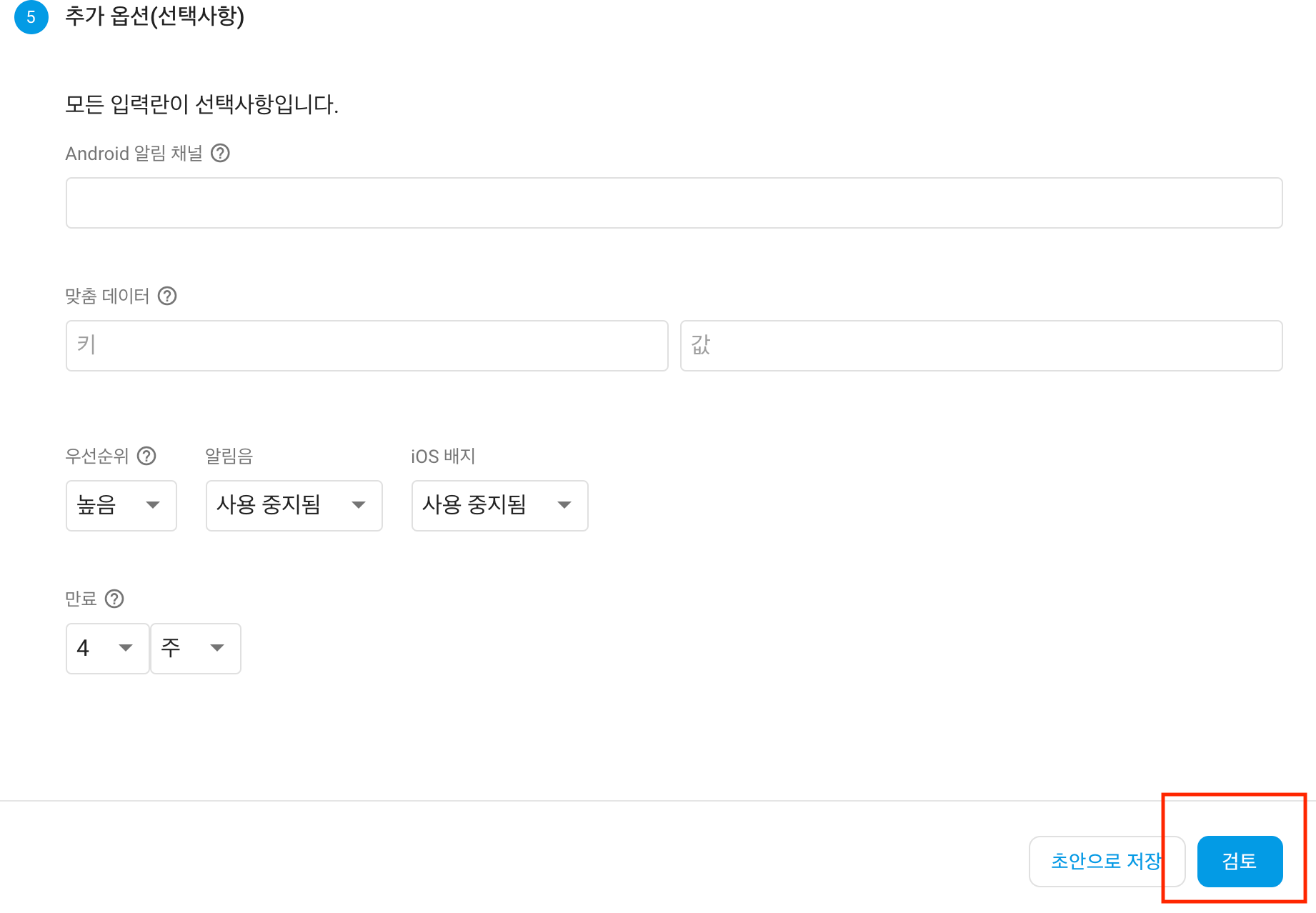
5단계에서 검토를 누르면 발송이 완료됩니다.




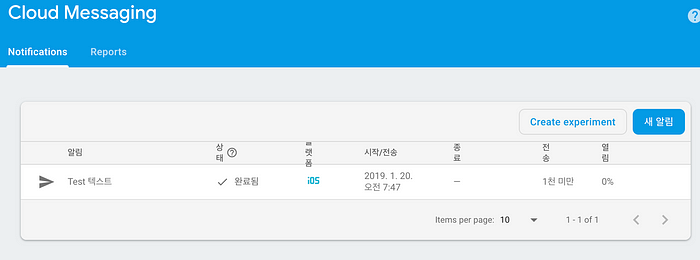
완료 화면이지요.

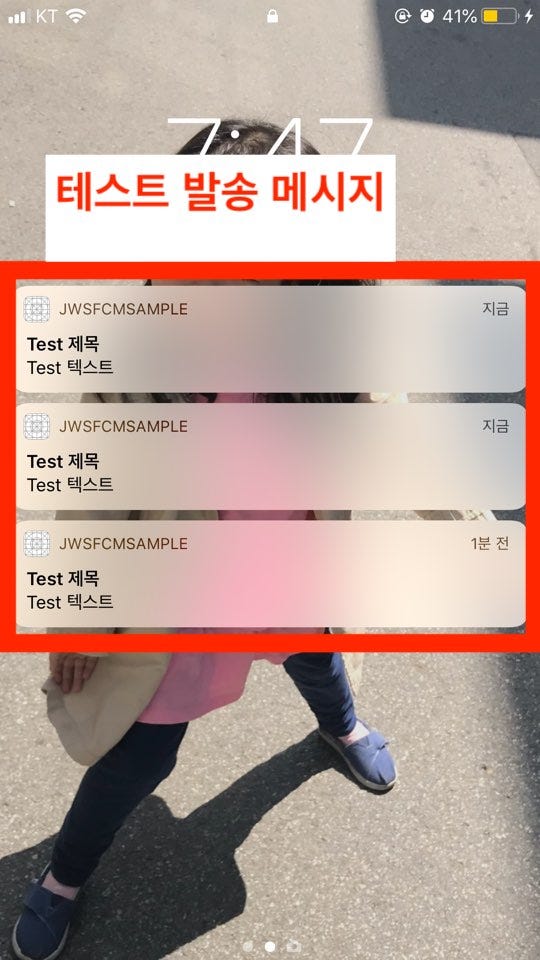
그러면 핸드폰에서도 푸시가 왔을 것 입니다.

후아 ~ 완료!!!